Olá pessoal, continuando o post Google Analytics: Dicas, Truques e Plugins para Firefox trago aqui a segunda parte. O google Analytics é uma ferramenta de tracking importantíssima, sem uma ferramenta desse tipo você com certeza não deve saber o que está acontecendo com seu site e não saberá o que fazer para otimizá-lo, por isso use e abuse delas. Vamos lá:
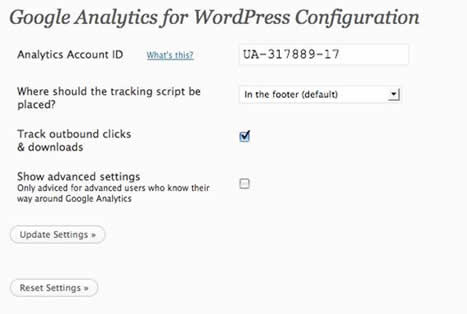
1. Google Analytics para WordPress
Este plugin para WordPress insere automaticamente o tracking code em todas as páginas do blog. Algumas opções avançadas também estão disponíveis como rastrear downloads e cliques em ads.

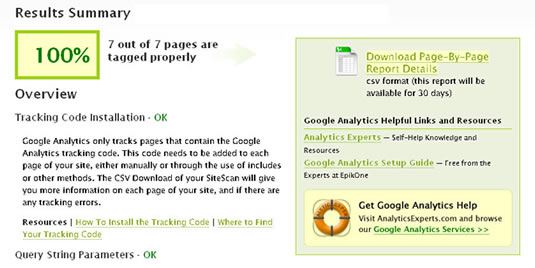
2. Checagem do código do analytics do site todo
Se você suspeita que algumas páginas estão com o tracking code errado ou simplesmente ausentes use a ferramenta Sitescanga para tirar a dúvida. É só digitar o endereço do site e um email onde deve receber uma URL para conferir o resultado.

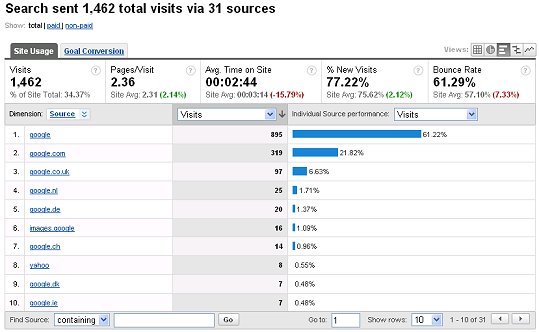
3. Rastreie Tráfego de search engines regionais
O Google Analytics suporta dezenas de search engines, mas talvez você tenha a necessidade de saber exatamente de quais search engines regionais elas estão vindo, se são do googgle.com.uk, google.co.jp, msn.co.uk, etc. O Help Center do Analytics nos ensina como adicionar novas search engines manualmente ou podemos utilizar uma variação do trackingcode do GA, basta chamar o arquivo custom_se-ga.gs junto ao código:
Este é a estrutura do código atual:
<script>
// load the ga.js file
</script>
<script>
// set account number
// track pageview visit
</script>
Depois da alteração ele ficará assim:
<script>
// load the ga.js file
</script>
<script>
// set account number
</script>
<script src=”/scripts/custom_se-ga.js” type=”text/javascript”></script>
<script>
// track pageview visit
</script>
O resultado final:
<script type=”text/javascript”>
var gaJsHost = ((“https:” == document.location.protocol) ? “https://ssl.” : “http://www.”);
document.write(unescape(“%3Cscript src='” + gaJsHost + “google-analytics.com/ga.js’ type=’text/javascript’%3E%3C/script%3E”));
</script>
<script type=”text/javascript”>
var pageTracker = _gat._getTracker(“UA-123456-1”);
</script>
<script src=”/scripts/custom_se-ga.js” type=”text/javascript”></script>
<script type=”text/javascript”>
pageTracker._trackPageview();
</script>
Cuidado! O exemplo acima usa um código aleatório ‘UA-123456-1’, não esqueça de substituir pelo seu.

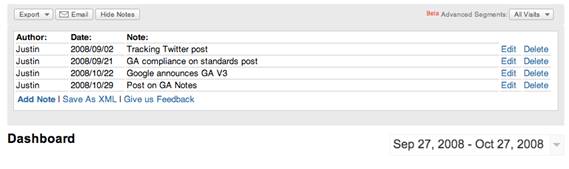
4. Adicionando Notas/Comentários no Analytics
O GA Notes, plugin para firefox, possibilita adicionar notas no Google Analytics, assim podemos documentar qualquer mudança ocorrida na área marketing, na economia ou indústria, uma otimização feita no site, etc… Toda informação adicionada não é armazena no seu computador ou em um servidor específico para o plugin, mas sim nos próprios servers do Google, pois utiliza o Google’s App Engine, e toda informação transmitida é encriptada.

Caso precise de mais informações veja nossa categoria de post sobre Google Analytics. Deixe seu comentário e complemente com ferramentas ou plugins que você conheça, abraços.













Muito boa as ferramentas que interagem com o Google Analytics, que com certeza é um dos melhores para monitorar nossos sites.
Com certeza Erle, e com essas dicas, plugins e ferramentas aumentamos mais ainda a utilidade do Google Analytics. Ainda temos muito que explorar, abraços…
Realmente a ferramenta é otima, só que estou nao estou conseguindo ligar ela a minha conta adwords..