Parte da otimização de um site está ligada a maneira como você escreve e dispõe as informações nas páginas do seu site. E isso, por consequência, está ligado à usabilidade do site, que trata de deixar um site amigável aos olhos de qualquer pessoa, trata de deixá-lo fácil de entender. Ambos itens são essenciais para o sucesso dos seus artigos e páginas.
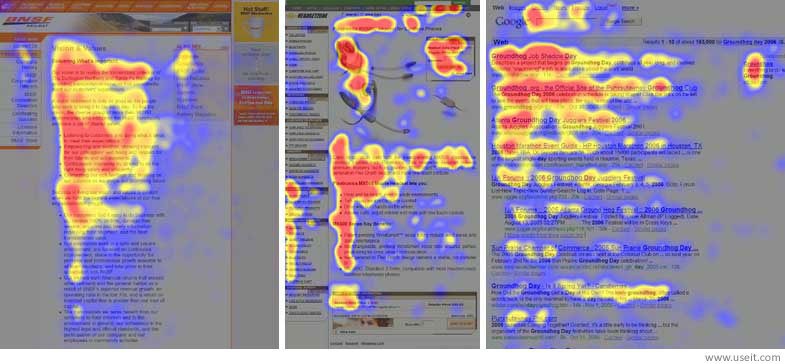
Mas antes de começar a escrever, é importante conhecer como as pessoas lêem na Internet. E a maioria não lê, mas “escaneia” as páginas. E quem comprova o fato é o site useit.com, especializado em Usabilidade na Internet:
Naturalmente, as áreas em vermelho indicam onde as pessoas mais olham quando estão analisando uma página. O importante a se observar é que o padrão de leitura se mantém na forma de um F.
Padrão F de Leitura e Escrita
Como as pessoas lêem seguindo esse padrão em F, nada mais óbvio do que escrever nesse padrão. O que ele indica é que as pessoas lêem da esquerda para a direita e de cima para baixo, dando especial atenção para o primeiro parágrafo, seguindo uma busca por mais informação e a leitura de outro parágrafo. Esse é o padrão geral de leitura, portanto, deve ser também o de escrita, para capturar a atenção do visitante nos pontos certos.
Dicas de Como Escrever na Web
Como é preciso primeiro conquistar o leitor para que depois ele de fato leia todo o conteúdo da página, algumas dicas devem ser seguidas para não perdê-lo no meio do caminho, ou seja, o momento que ele escaneia a página:
- Título da página claro e destacado
- Valorizar os 2 primeiros parágrafos – diga logo o que vai ser encontrado na página
- Evite parágrafos introdutórios com “blá-blá-blá”
- Escreva parágrafos curtos envoltos por espaço vazio (espaço entre os parágrafos)
- Use imagens bem feitas e elucidativas
- Use listas para destacar pontos importantes
- Use subtítulos para especializar o conteúdo
- Use efeitos de texto (negrito e itálico)
- Cite referências e faça outros links
Por fim, vale ressaltar também o uso do português correto na escrita ou, pelo menos, com o mínimo de erros, e que não sejam escritos textos longos demais, a menos que seja necessário; e sempre leia muito, leia o que você escreve e leia o que os outros escrevem. Até a próxima!














Acho que isso tem muito a ver com aquela história de ser melhor que as palavras-chave fiquem mais concentradas no início dos textos, prática valorizada pelo Google e outros buscadores.
Tudo isso significa que um bom SEO é pensar sempre no usuário, na forma que ele se comporta etc e tal, e não ficar pensando nos buscadores. Eles “gostam da gente” quando a gente se esforça pra agradar às pessoas que leem nosso site, não aos bots.
Muito bom post Frank. Acabei de comprovar seu texto, lendo primeiro o título e começo dos parágrafos, para então ler tudo. Apesar de já conhecer seu trabalho e escrita, sempre avalio antes de ler.
E me lembrou muito também aquela funcionalidade do Google Analytics que marca as áreas mais clicadas no site, comprovando que as mais fáceis, maiores e com maior apelo tem até mesmo mais cliques que zonas mais importantes.
Abraços
Vale falar também da cor das fontes (dar constraste com o fundo) e o tipo da fonte escolhida (tem gente que faz site e usa família de fontes que só atrapalham)…
[]s!
Gostei deste artigo. Pra mim isto é mais voltado para quem tem blog e o atualiza dia-a-dia.
ÓTIMO POST. ;-D
Olá Frank
Adorei este seu post. Era o que estava procurando para dar a minhas jornalistas. Fiz um bom SEO em meu site mas é semspre bom escutarmos o que os experts como você tem a dizer.
Abrs
Não tem a ver com o artigo mas tenho uma pergunta, o que fizeram com os links para votar nesse artigo nas redes sociais?? Busquei pelo link no diHITT e também não achei ele lá, vocês desistiram de usar essas redes? Se sim gostaria de saber o motivo, já que eu também as utilizo para divulgar meu site.
Abraços.
@Ana Martins: a chave é mesmo pensar no usuário. Utilizar os termos logo no primeiro parágrafo e já citar a abordagem ao tema é uma forma de prender o leitor até o fim.
@Daniel Lobão: e ainda, se áreas importantes não estão sendo muito clicadas, é sinal de que é necessária uma reorganização do conteúdo.
@Chris Benseler: ótima dica! tem fontes e cores que dificultam muito a leitura mesmo, bem como a largura da área de texto também pode atrapalhar
@Gláuber: pode acreditar que vale pra sites em geral! =)
@Bebel: obrigado! Depois, comente aqui o feedback das suas jornalistas, o que elas acharam e tem de experiencia sobre isso!
@Arthur: é temporário, vamos voltar com os links de redes sociais!
Mas aí vai:
rec6: http://rec6.via6.com/link.php?l=183078
dihitt: http://www.dihitt.com.br/noticia/9-dicas-de-como-escrever-na-web-mestre-seo/
se você usar o Twitter, pode me seguir no twitter. Eu sempre mando esses links por lá.
@todos: obrigado pelos comments!
Vou apicar a dica do amigo no blog o mais breve posssivel, mesmo sabendo que nos tempoes de escola eu não gostava de fazer redação
Ótimo Post.
Um ponto importante também é a densidade das palavras-chave. O ideal é que fique em torno de 3% a 7%. Há experimentos que mostram que a densidade de uma palavra passando os 10% já fica prejudicada no Google, além de ser ilegível para um humano.
Um abraço.
Ótimo artigo. Tenho um blog onde ultimamente tenho escrito dicas para blogueiros iniciantes. Sempre foco mais na parte de divulgação do blog, mas peco muito com SEO. Acredito que com essa dica, em especial, posso acrescentar mais informações nos meus artigos futuros e linká-lo, para que o meu leitor se aprofunde no assunto diretamente com você.
Abraços e sucesso!
Monthiel
è o mesmo principio da teoria da leitura atualmente,não muda na web. Que letrona é essa?
@joao: é joao, nao era fan de redaçao no meu tempo também nao, mas com o tempo ganhei o gosto e até alguma prática. Aliás, é pura questao de praticar mesmo.
@Alexandre: a questao da densidade anda outfashioned. Ninguém tem dado muita bola. Acho que é bem a questao de escrever bem escrito mesmo. Nao me preocupo com a densidade nao.
@Monthiel: valeu pelo apoio. Nao deixe de comentar nos outros posts também. Tem bastante informaçao por aqui! =)
@joyce: é verdade. A escrita offline também tem muitas dessas características de escrita online. (Ops, vamos corrigir o css, sorry!)
Valeu pessoal!
Frank você acha que os preenchimentos das linhas (esquerda, direita ou justificado) influenciam na leitura?
Penso que JUSTIFICADO fica mais bonito.
Aguardo seu ponto de vista.
Nikolas, para a web é muito comum o uso de alinhamento à esquerda, que eu recomendo.
Muito bom o post Frank! Recomendo fazer um post sobre a comparação que o Nielsen fez entre a web de 98 e a web mobile de hoje, muita coisa da pra ser usada no SEO!
Sobre o comentário do Nikolas, alinhamento a esquerda aumenta MUITO a legibilidade do texto, pois o usuário vê onde termina a linha e não se perde (lê a mesma linha 2 vezes). Além de facilitar o escaneamento, claro.
[]’s
E aí Rochester! Andou sumido dos comentários aqui!
Um outro detalhe sobre a legibilidade é que, mesmo alinhado a esquerda, se a linha for muito grande (em largura), o leitor pode se perder também na troca de linhas. Bem lembrada essa questao da troca de linhas.
obs.: vou dar o start agora no artigo sobre a comparaçao, obrigado pela sugestao!
valeu pelo comment!
Olá frank,
Ando acompanhando sempre pelos feeds, mas a gente acaba nem comentado muito quando acompanha por lá né?
Mas tento me policiar a respeito, já escrevi muito e sei como o feedback é importante!
[]’s
Otima dica. Realemnte estava faltando este tipo de informação
Olá amigos,
Surgiu uma dúvida, aqui mesmo já encontrei varias dicas para os textos conter as palavras chaves relevante a página, qual a densidade que devemo usar dessas palavras chaves? Porque como você mesmo comento isso não relevante mais?
Obrigado aguardamos uma resposta, valeu.
@Rochester: entendo. no feed a gente acaba partindo para o próximo post heheheh.. valeu pelo apoio!
@rafael: valeu Rafael!
@João: esqueça essas métricas de densidade de palavras-chave. Simplesmente escreva o texto de forma natural. As palavras-chave vão surgir naturalmente e vão fazer sentido no texto. É o que você precisa.
Olá Frank Marcel,
Através de Bruno de Souza estou aqui e vou aplicar o
que aprendi, pois conhecer é bom.
Estou procurando dar uma garfada e estou conseguindo.
Parabéns por compartilhar conhecimento.
Produzo móbiles.
Artesanais.
Gostei!!
Abraços,
Carlos Nunes
Melbilis Design
Bacana! Boa sorte, Carlos!
Obrigado pelo comentário.
Muito bom, havia percebido esse tipo de leitura em F antes logo que comecei a publicar artigos no blog, é uma ótima dica esta.
Abs
Para que estão preocupados com otimizar sites o mundo vai acabar em 2012… xD Brincadeirinha…
Muito bom mesmo, artigos muito bons, o pesoal da mestre seo são super qualificados é muito obrigado aew pela ajuda !
Frank, sempre pensei que aquele primeiro parágrafo em h2 ou h3 com várias palavras chave seria muito bom para o SEO. Você disse: “Evite parágrafos introdutórios com “blá-blá-blá”. Neste caso a regra se aplica?
Bom, o que eu indico é fazer um primeiro parágrafo já informativo, já com keywords, já indicando os rumos que o artigo vai seguir.
Aí, se além de fazer um primeiro parágrafo “vazio”, você ainda coloca em tags h2, fica pior. Explico, pelo seu comentário, eu entendi que o seu primeiro parágrafo é:
<h2>blabla blablablabla blabla blablablabla blablabalbal
blablabalbal blabal blablablablablablabal blabal bla blabalabllabbla
blabalabl blabal blablabalbalbal blabalab</h2>
Isso é bem ruim. Parágrafo você deve colocar em tags p. E blablabla, você deve manter de fora do conteúdo. Já o h2, usar para estruturar os temas do artigo.
Cara,
Todos seus artigos sobre SEO são muito bons, tem me ajudado muito, parabens!!
Ganhou um visitante fiel para seu site.
Falowww
Um artigo mais antigo, e muito bacana, se desde dessa época os sites estivessem trabalhando assim, muita gente não tinha sido pegado pelo panda 🙂
Muito bom parabéns, ou revisar os meus sites com estas dicas.
Meu comentário anterior foi um tanto crítico, porém esqueci de ressaltar a didática da matéria acima. Como sempre, de muito valor, e nesse caso, com detalhes que podem passar desapercebidos, porém são fundamentais para o sucesso de um blog. Eu mesmo costumo abandonar facilmente sites e paginas desorganizadas, mesmo sabendo que ali contém a informação que preciso, afinal, como na maioria dos casos, a informação em questão nao é exclusiva do site desorganizado, eu saio e procuro em um mais organizado.
Excelente, outro artigo fora de série.
Estou replicando tudo pros meus contados nas redes sociais, bom demais mesmo.