Você sabe quais são os tamanhos das imagens para o Facebook? É importante que você tenha as dimensões em mãos para criar os layouts da maneira certa, ou seja, com um visual adequado para a rede, o que vai deixar seu conteúdo mais agradável e chamar a atenção dos usuários.
Neste artigo, você vai aprender:
- quais os tamanhos das imagens para o Facebook;
- recomendações para imagens;
- recomendações para vídeos;
- sites e aplicativos para criar imagens para redes sociais.
Ou seja, além de saber os tamanhos das imagens para as redes sociais, você vai saber em quais aplicativos criar posts para Facebook, Instagram e para as demais redes sociais. Confira!

Quais os tamanhos das imagens para o Facebook?
Uma das maiores dúvidas dos criadores de conteúdo é “qual o tamanho da imagem para postar no Facebook?”.
Pensando na facilidade de toda a comunidade que nos segue, criamos um guia rápido de consulta para os tamanhos de imagens da timeline do Facebook.
Listamos os seguintes itens e tamanhos, de acordo com cada formato (imagem e vídeo):
Recomendações para imagens
Confira as dimensões para posts, foto de capa e outros formatos:
- foto de capa para desktop: 820px X 312px;
- foto de capa para smartphones: 640 x 360 pixels;
- foto de perfil: 170px X 170px;
- imagem no formato paisagem: proporção 1,91:1 (resolução mínima: 600 x 315 pixels);
- imagem quadrada: proporção 1:1 (resolução mínima: 600 x 600 pixels);
- imagem vertical: proporção 4:5 (resolução mínima: 600 x 750 pixels).
Recomendações para vídeos
Para os stories, o tamanho recomendado é: 1080 x 1920 pixels. Já para o feed, as dimensões indicadas para vídeos verticais é na proporção 4:5, mas os arquivos em formato paisagem são adaptáveis (o recomendado é a proporção 16:9).
Dicas para salvar seu vídeo
O preparo do material é importante, mas a hora de salvar também conta com alguns detalhes que podem fazer a diferença na qualidade do seu conteúdo.
Por isso, faça a compressão de vídeo H.264, preferencialmente em alta qualidade. Também confira se seu vídeo está em contêiner .mp4.
Sites e aplicativos para criar imagens para redes sociais
Se você não tem expertise em design e não conta com uma equipe para ajudar você a criar seus conteúdos e até mesmo seus anúncios no Faceook Ads, pode contar com o apoio de algumas ferramentas.
Vou indicar três para você experimentar e escolher a que melhor se adaptar:
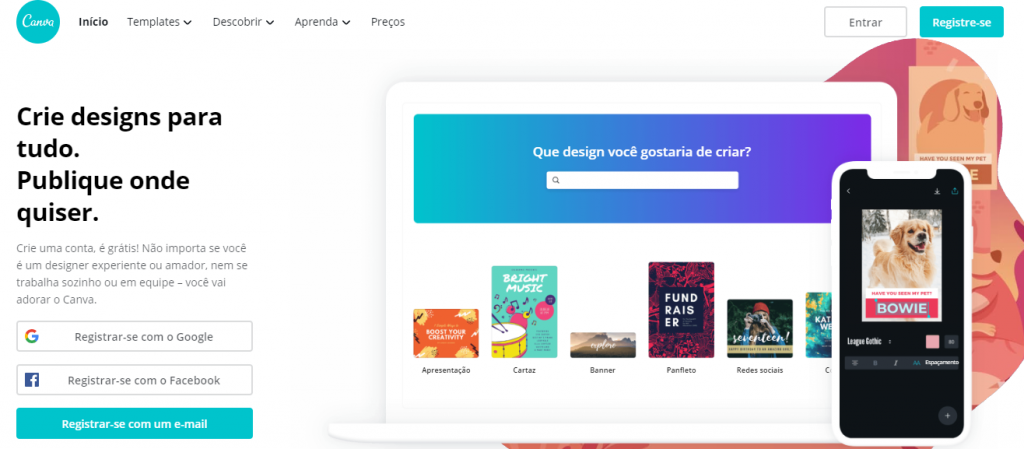
Canva.com

O Canva funciona tanto no desktop, como em aplicativo para smartphone. Com ele, você consegue criar não só imagens para redes sociais, mas os mais diversos materiais gráficos e até impressos.
Um detalhe que pode ajudar é que, quando os formatos de imagens do Facebook são atualizados, eles também atualizam na plataforma para facilitar a criação dos usuários.
Você vai encontrar diversos templates para modificar, como também pode usar a criatividade para montar imagens do zero.
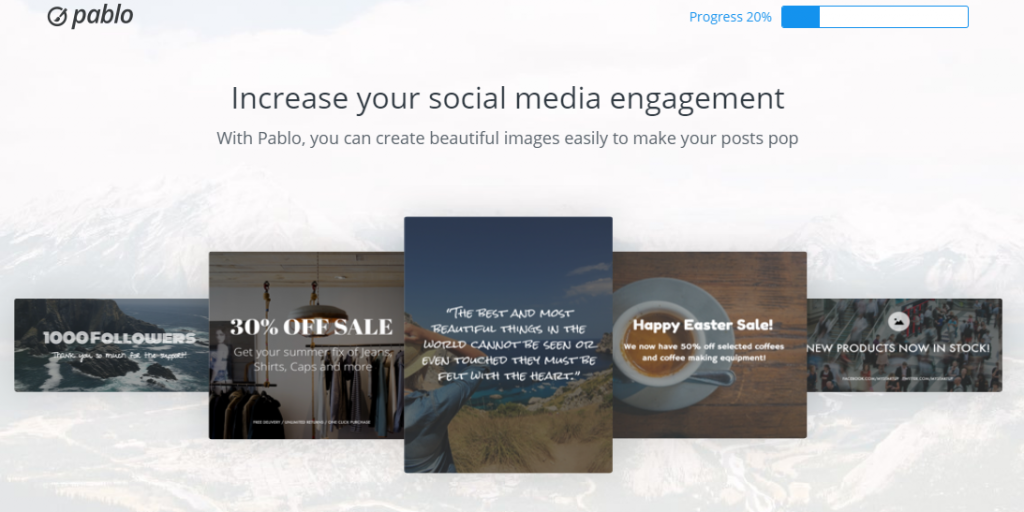
Pablo

O Pablo também é um software similar ao Canva e conta com algumas opções de layouts para suas criações.
Ele é um pouco mais restrito, porém, como tem um visual mais simples, pode ser mais intuitivo para quem está começando.
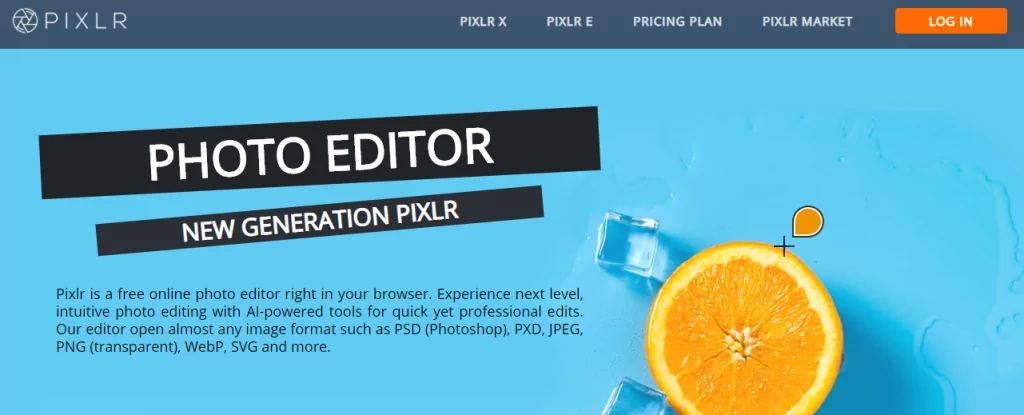
Pixlr Editor

As ferramentas do Pixlr também estão disponíveis para o navegador desktop e ajudam não só a criar layouts, mas a editar imagens. Ou seja, é uma ferramenta interessante para quem precisa fazer edições rápidas e não tem o Photoshop, ou mesmo não sabe como usá-lo.
Com essas ferramentas, você vai conseguir utilizar os tamanhos das imagens para o Facebook com muito mais efetividade.
Dicas extras para criação de conteúdo
Lembre-se de que além de saber quais os tamanhos certos para as imagens do Facebook, é essencial criar conteúdos de valor. Desenvolva uma linha editorial, faça uma lista dos temas relevantes para seu público e crie conteúdos que realmente vão fazer a diferença no dia a dia das pessoas que acompanham sua página.
Monte um cronograma, tire um tempo para ler e responder os comentários e crie um relacionamento com a audiência.
Deixe seu comentário, confira também como funciona o Facebook Insights!
Um abraço e até a próxima dica!





![15 Alternativas Ao Google Analytics [2026]](https://www.agenciamestre.com/wp-content/uploads/2025/12/alternativas-ao-google-conheca-opcoes-2026-270x173.jpg)







Gostei das sujestões para o tamanho de fotos no Facebook.
Me salvou, muito bom! 😀
Mais um bom infográfico da Mestre, parabéns!
Vou levantar uma questão quanto a “navegação” no infográfico, o CTA compartilhe + os botões podem levar muitos usuários a clicarem em falso e ao abrir uma nova janela, os mesmos podem fechar e não compartilhar nada.
Vale um teste?
Abraços!!!!
Bem legal essas dicas!!! Seguindo esses padrões as imagens não ficam cortadas! Valeu por compartilhar.
Na lista com as medidas está indicando que o tamanho da imagem de perfil é 170 x 115px, sendo que esta é apenas a dimensão que ela ocupa na capa. Isso pode confundir as pessoas, favor mudar para a medida correta, que é 180 x 180px. Obrigada!
Exatamente Drica, estranhei qndo vi, ainda bem q vc alertou! Obgd!
E ai Fábio
Muito show esse infográfico.
Parabéns, não é a toa que vocês são referência pra comunidade.
Novamente parabéns e muito sucesso em 2013
valeu
at++
As medidas não batem. Primeiro foi informado que a altura total é de 315px. Depois você informou que a medida do topo até a foto é de 210px. Em seguida você informou que a medida da foto até a base inferior é de 115px.
Faça as contas: 210 + 115 = 325px. Algo está errado!
Amigo não sei se estou correto, mas tens que retirar 10 aos 115, por esses 10 são a borda.
Os 210 são até á imagem sem a borda. 210 + 105 = 315
Já tá no favoritos.
Valeu!
é só você colocar uma imagem na Fan Page dar um print, colocar no editor de imagem e criar um retangulo 403 x 403 e colocar em cima e verá o tamanho exato.
Fazendo um rentagulo 404 x404 fica fora
Qual a resoluçao para cada um? Para a foto compartilhada de 72 pixels fica ruim…
Olá,
como faço para transformar uma imagem compartilhada no tamanho de 403x403px, gostaria de um tutorial, é possível?
Obrigada!
Jane
Muito bom este post. Ótimo parabéns!
Fala Fábio! Apenas para contribuir ai, não sei se isso mudou da época que você tirou as medidas, mas a imagem de foto compartilhada agora é 403 x 403 pixels.
Fazendo um inspect element no face é possível ver que a própria URL do face já traz a informação da medida que eles forçam na tela.
Abração pra todos ai na Mestre! 🙂
Muito bom! Ajuda muito…
Só uma dúvida…
Qual o tamanho ideal de imagens para anúncio pago, impulsionar a publicação?
Parabéns pela postagem, sempre é uma boa saber disso antes de produzir as imagens.
Como faço para inserir o código ?