
Olá leitores da Mestre,
No evento SMX West deste ano, fomos presenteados com mais uma informação do gigante das buscas, sobre mobile. O Matt Cutts, um dos engenheiros responsáveis pela área de qualidade e combate ao spam, comentou que não ficaria surpreso se as buscas mobile ultrapassassem as buscas desktop este ano.
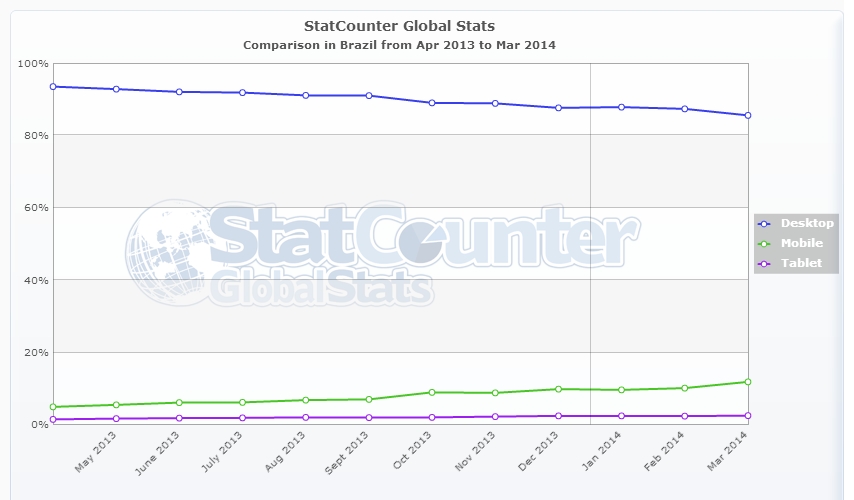
É possível ver através do gráfico da StatCounter (abaixo) que a situação no Brasil é um pouco diferente do que é afirmado pelo Matt, mas podemos notar um bom crescimento no comparativo ano-a-ano:
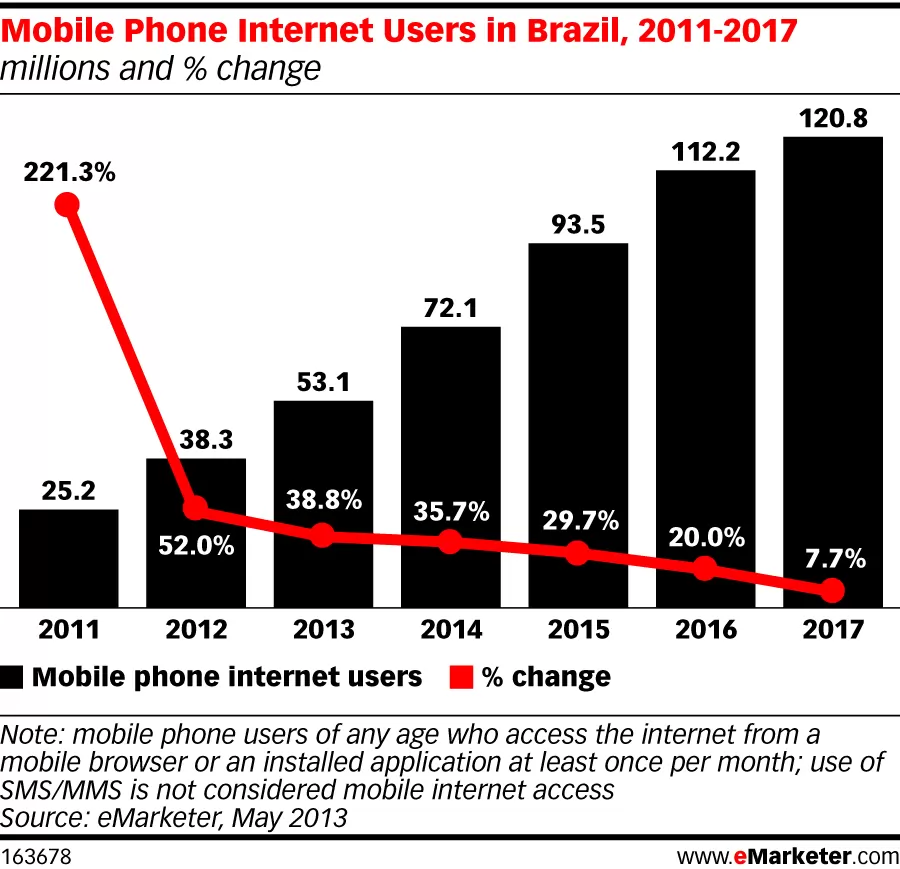
Uma outra visão para o nosso mercado é trazido pelo estudo da eMarketer, apontando um grande crescimento de usuários de internet móvel no nosso país:

Sendo assim e, entendendo que em nosso país, a adesão de pessoas aos smartphones vem aumentando, é razoável começar a buscar conhecimentos e estudos sobre a melhoria de experiência para dispositivos móveis. Após estudar frequentemente este assunto nos últimos 12 meses, listo aqui algumas dicas para você implantar em seus projetos de marketing digital. Vamos lá?
Comece olhando o seu cenário
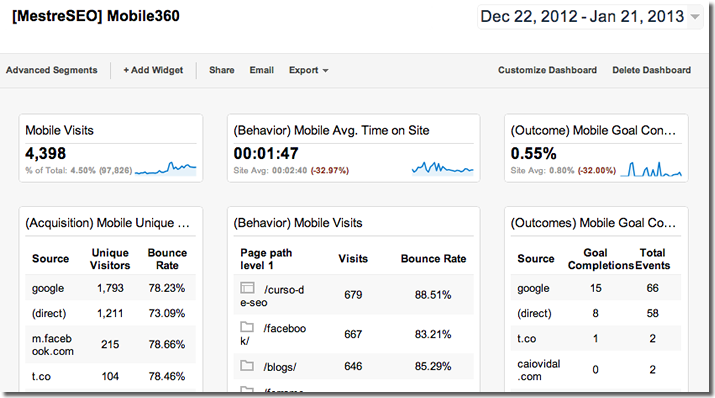
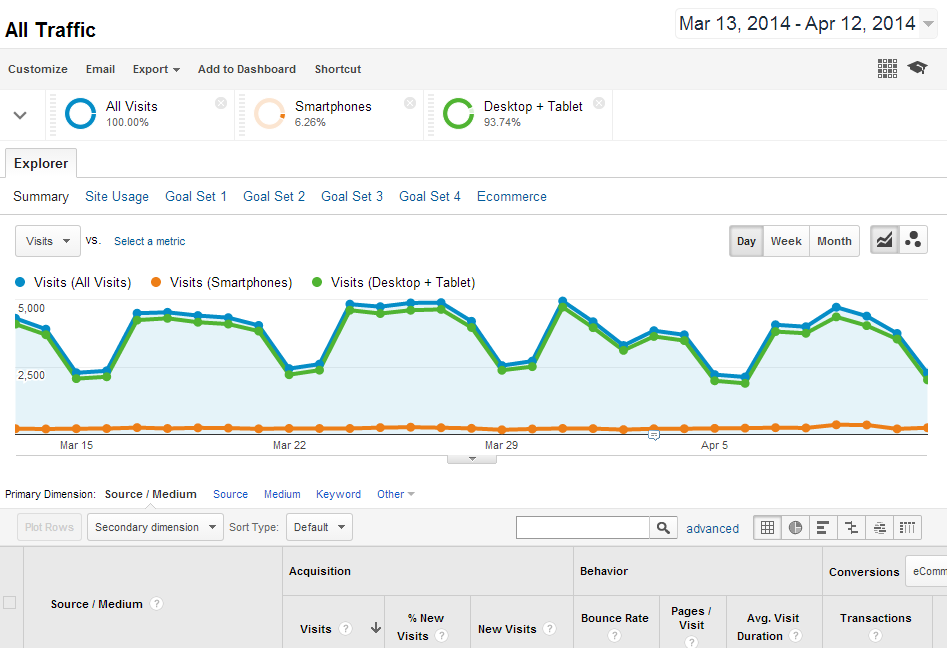
Para entender melhor o seu cenário, nada melhor do que olhar bem a sua casa e quem visita ela. Em um artigo que o Frank Marcel escreveu aqui no blog da Mestre, ele compartilhou conosco uma dashboard muito interessante para análise do público mobile.

Você pode criar esta dashboard em seu Google Analytics simplesmente clicando neste link. A Dashboard segue a linha Acquisition > Behavior > Outcome, da primeira coluna para a última, ou seja, responde as perguntas:
- De onde as visitas vieram?
- Onde chegaram?
- O que foi conquistado?
Ao ter esta visão em mãos você conseguirá entender melhor os seus usuários.
Observe como você aparece no Google
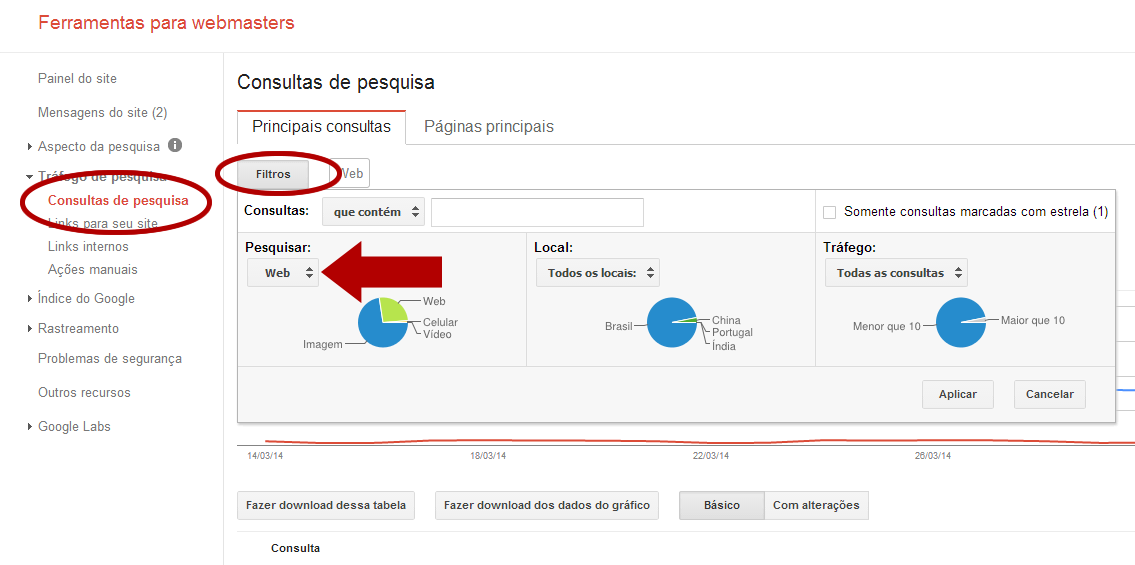
O próximo passo é entender como você aparece nas buscas do Google quando um usuário móvel faz uma consulta que você aparece. Para esta tarefa, você pode utilizar o Google Webmaster Tools. Acesse a seguinte visão:

Ao clicar nos filtros e marcar a opção “Pesquisar: Celular”, você terá uma lista de palavras que o seu website é apresentado através de uma consulta por dispositivos móveis.
Aqui o fundamental é analisar a palavra-chave e também a página que recebe tráfego. Marque esta última, pois você deverá utilizar esta lista de páginas no próximo item.
Interface e Usabilidade
Layout Responsivo ou Versão Móvel do Website?
Quando falamos de experiência em mobile, logo pensamos na grande questão: devo fazer uma versão para dispositivos móveis ou devo investir em um site responsivo. A regra geral é que não há regra geral. Cada caso deve ser analisado, levantando os prós e contras de cada opção.
Particularmente nos projetos de websites que nós desenvolvemos aqui na Mestre, temos 100% da criação de sites responsivos. Esta escolha permite que o nosso time crie uma versão única que não dependa de duas URLs para servir o mesmo conteúdo.
Em contrapartida, em vários projetos de SEO, nos deparamos com lojas virtuais, como o Extra.com.br, por exemplo, que utiliza uma versão desktop e uma versão mobile. Em vários casos a defesa para esta implementação é sempre voltada à separação de ambientes e ao volume de dados que normalmente uma versão desktop precisaria fornecer ao smartphone. Imagine só uma página como a home de um e-commerce, servindo todos os dados para um smartphone utilizando 3G no Brasil. Seria um pouco complicado em termos de experiência para o usuário.
Assim, de modo geral, nós preferimos que sites pequenos / institucionais utilizem o modelo responsivo.
Otimização de Interface
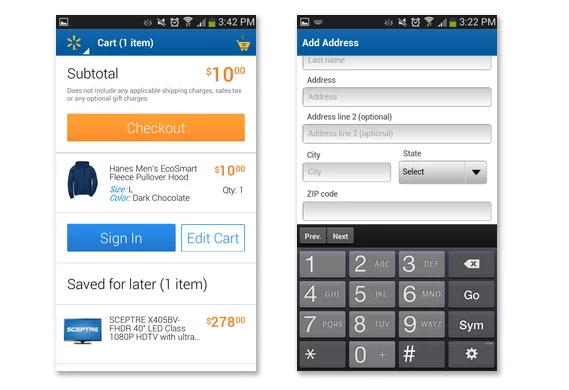
Um dos trabalhos mais simples que você pode pensar é o trabalho com o time de design e front-end para que botões e CTAs sejam bem claros e fáceis de se observar. Neste exemplo da Walmart, os campos são grandes, com botões grandes, facilitando a interação de qualquer usuário em um smartphone. Observe também que o campo, de inserir dados, exibe apenas a versão do teclado com números, quando o campo em questão apenas aceita números. É uma otimização tão simples, mas que poucos fazem em seus formulários.

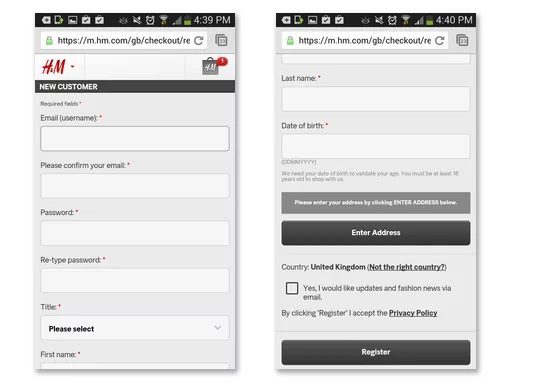
Neste exemplo abaixo da H&M também são bem grandes os campos de formulários, tornando fácil o toque do usuário na tela:

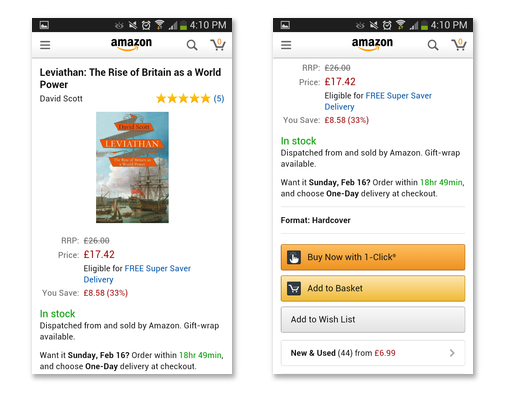
Por fim o exemplo da Amazon, que possui uma informação bem clara de cada produto e além disto o CTA (botões) são bem grandes e fáceis de se clicar:

A regra aqui é simples: não crie elementos que sejam difíceis de ler ou clicar. Teste em telas pequenas e grandes de smartphones para entender qual a experiência em cada caso.
Apps
Assim como a polêmica de sites responsivos ou versões mobile, os aplicativos também entram em cena. Eu não tenho nenhuma objeção com relação aos projetos de aplicativos, mas sim gostaria de acrescentar a noção de que é possível mensurar as visitas e interações dos usuários utilizando o Google Analytics. E o melhor de tudo, não é nada de outro mundo.
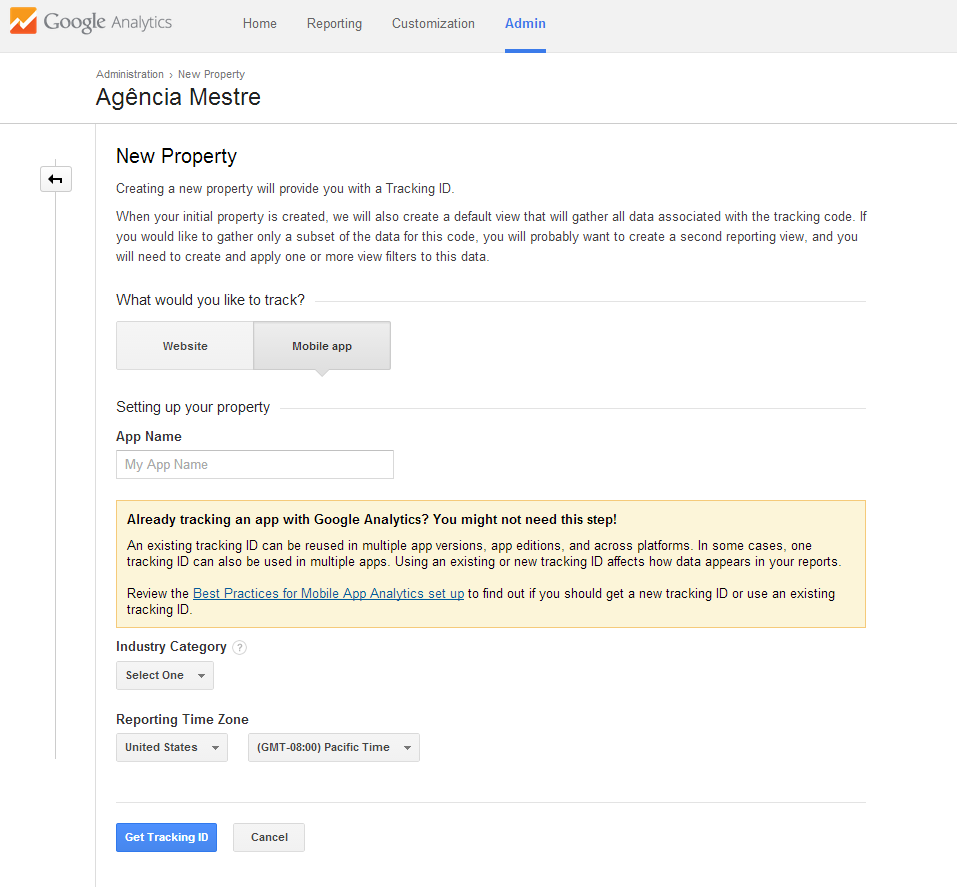
Basta acessar a página Mobile Apps Analytics e você terá uma boa noção de como funciona. O resumo aqui é que existe uma SDK tanto para Android quanto para iOS que você integra ao seu código, juntamente com um ID de uma conta que você cria no Analytics. Este último passo é bem simples, ao criar uma nova propriedade no Analytics basta selecionar “mobile app” e você verá uma lista de opções:

SEO para Mobile
Cuidados com o Conteúdo
Uma das primeiras preocupações quando falamos de SEO para Mobile é se ele vai produzir duas formas de acessar o mesmo conteúdo. Por exemplo, quando temos uma versão de website móvel (o famoso m.) acabamos encontrando dois websites, que reúnem a mesma informação.
Nestes casos, o que você precisa saber é que o Google recomenda uma forma de lidar com esta situação.
Na página de desktop você precisa adicionar a tag link rel=”alternate” apontando a versão para dispositivos móveiso e, na página para dispositivos móveis, é necessário incluir a link rel=”canonical” apontando para a versão não mobile.
Velocidade
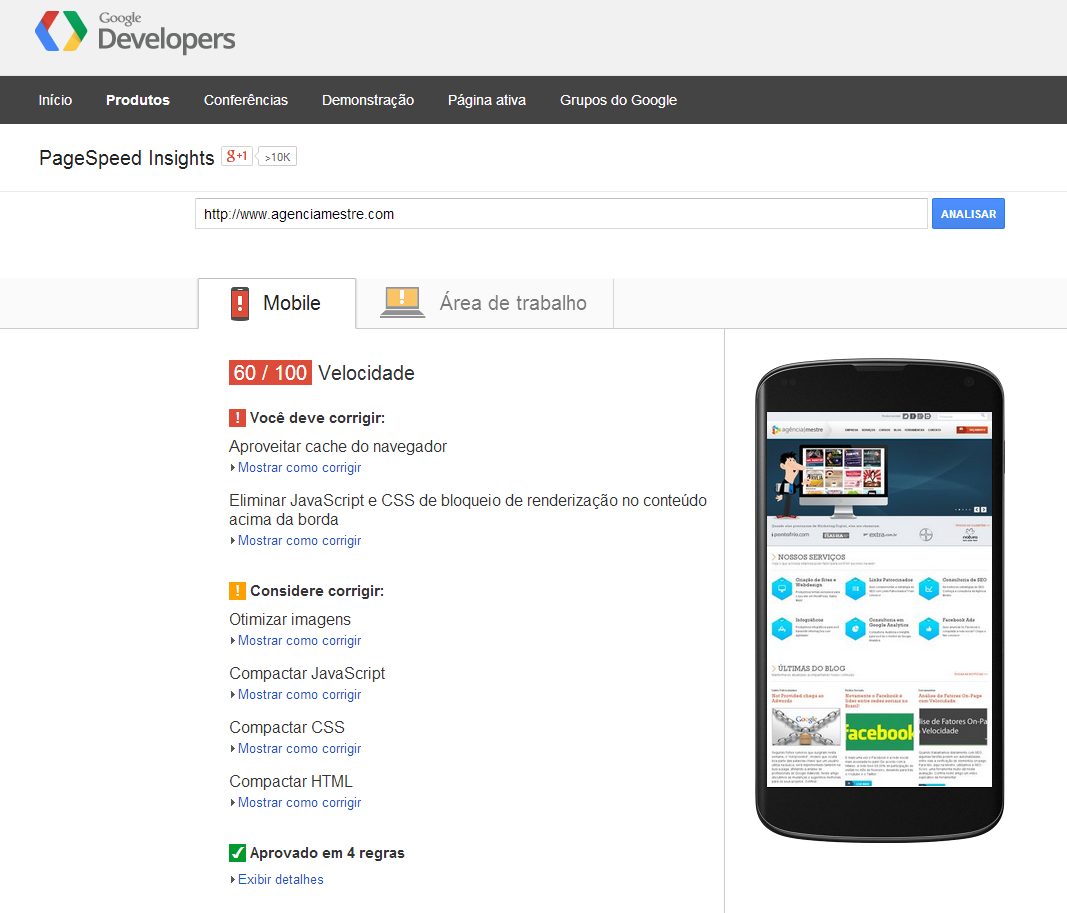
Outro ponto fundamental para o time de SEO é a preocupação com a velocidade do website ao ser acessado por dispositivos móveis. Você pode utilizar aqui o Pagespeed Insights para avaliar a sua otimização pensando em versão móvel:

Tamanho de Imagens
Uma das preocupações que você vai conferir no item anterior também é a otimização de imagens. Quando apresentadas à dispositivos móveis é fundamental que você ofereça um tamanho reduzido para que não exija uma quantidade muito grande de dados a serem trafegados.
Uma boa forma de se trabalhar é utilizar “media queries” quando se projeta um website responsivo. Desta forma você pode optar por chamar apenas imagens em tamanhos mais reduzidos quando acionadas por um smartphone. Outra forma é utilizar o Adaptative Images que detecta o tamanho da tela do visitante e automaticamente cria uma imagem que seja ideal para ele. Assim você economiza largura de banda para o usuário.
Sitemap.XML
Caso você opte por uma versão m ponto (m.) para exibir um site mobile, você deve criar um Sitemap.XML apenas com as URLs mobile e enviar ao Google Webmaster Tools.
Facebook Ads e Google Adwords
Direcionamentos de Anúncios
A recomendação que eu indico é olhar bem a sua casa antes de pensar em anunciar. Responda a simples pergunta: como está a versão mobile do website? Ela é boa? Ela existe?
Caso você não tenha um website voltado à dispositivos móveis e quando você abre o website em um smartphone, ele é bem difícil de utilizar, a dica é remover os seus anúncios de usuários que estejam em dispositivos móveis.
No Facebook Ads é muito simples, na criação do anúncio você já escolhe se deseja direcionar para todos os tipos de usuários:

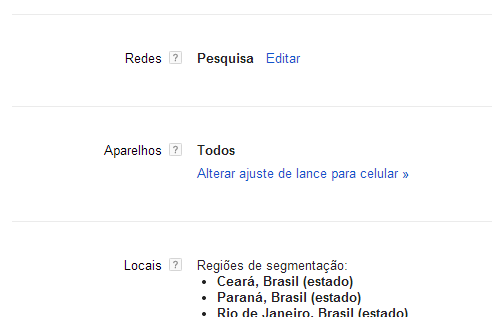
No Adwords também é muito simples direcionar ou remover anúncios para dispositivos móveis:

Extensões em Adwords
Em Adwords você pode utilizar ainda as extensões de local, para adicionar seu endereço e número de telefone a seus anúncios e podem lhe ajudar a aumentar os retornos dos usuários que usam dispositivos móveis.
Segmentando o tráfego no Google Analytics
Fique de olho no comportamento do usuário que utiliza dispositivos móveis e chega por estas mídias utilizando o Google Analytics. Para esta tarefa, importe este conjunto de segmentos avançados para o seu Google Analytics.

Em seguida, vá ao seu Analytics e entre no relatório de Fontes de Tráfego e segmente por Tráfego Mobile. Veja as taxas de conversões comparando a média do site. Este é o seu termômetro se tudo está ocorrendo bem.
Recapitulando
Cada vez mais os usuários brasileiros estarão aderindo à navegação móvel para pesquisar e frequentar a Internet. Uma boa forma de se destacar em qualquer mercado é trabalhar muito bem o seu futuro para ter sucesso. Neste caso, ficar atento a diversas recomendações para melhorar a experiência do seu consumidor/visitante é crucial para atingir este sucesso.
Seja em usabilidade, SEO, Links Patrocinados e/ou Facebook Ads, você precisa pensar nos usuários de dispositivos móveis pois pode ser a sua chance de fidelizar mais pessoas e conquistar mais uma fatia de mercado.
E você, tem alguma recomendação para aprimorar a experiência em dispositivos móveis? Compartilhe em nossos comentários!



![Black Friday: Estratégias Para Vender Mais [2024]](https://www.agenciamestre.com/wp-content/uploads/2022/10/black-friday-guia-definitivo-270x173.jpg)










Excelente Post! Já acompanho o desempenho e acesso via mobile a um bom tempo e os números estão cada vez maiores! O que você falou sobre fazer os anúncios tanto no Facebook Ads e Google Adwords e não colocar a versão mobile, caso o site ainda não tenha, é muito importante! Tenho casos de clientes com um alta taxa de rejeição, pois direcionam esses anúncios para mobile, sendo que ainda não tem um site mobile! É uma tendência muito forte, e acredito quem não tiver um site mobile da sua empresa estará perdendo clientes!
Muito interessante essa matéria sobre SEO e Mobiles. Concordo com o autor quando ele cita que devemos estar sempre atualizados para sermos bem sucedidos nos negócios online. Muito obrigado e abraços ao autor.
Guto/RS
Matéria muito interessante. Nossa rede social está prestes a lançar um app e identificamos algumas coisas no artigo que ainda não havíamos feito. Muito bem elaborado este checklist.
Parabéns a equipe Mestre.
Espero que ajude a melhorar a experiência do usuário!
Agradeço o comentário!
Conteúdo excelente!!
Só posso deixar minha seguinte opinião sobre o tema, a experiência do usuário e o conteúdo é tudo!
🙂
Parabéns, mestres!
Uma verdadeira aula de SEO.
O termo Mestre é muito mais do que justo e merecido.
Parabens a todo time pelo profissionalismo e qualidade da informação.
Estes Projetos são muito interessantes. Espero ter o momento certo para aplicar nas minhas plantas de casas. Vou acompanhar aqui. Parabens.