Como todos já sabem, o Google lançou recentemente seu navegador, o Chrome. Um software limpo e fácil de usar. De tão limpo, faltam coisas, como a possibilidade de instalar extensões, o que dificulta o trabalho de desenvolvedores e otimizadores de site como nós.
É um recurso que ainda será adicionado ao Chrome, mas enquanto isso não chega vão surgindo algumas alternativas, como esta que John Mueller mostrou essa semana em seu blog que serve para destacar os links com nofollow de um site:
Para ver os links com nofollow de um site é simples, é só arrastar o botão para sua barra de favoritos e clicar nele quando estiver no site em questão.
O que ele faz?
Simplesmente insere o seguinte CSS na página que você está vendo:
CSS:
1. a[rel~=nofollow] {
2. border:1px dashed #852! important;
3. background-color:#fcc! important;
4. }
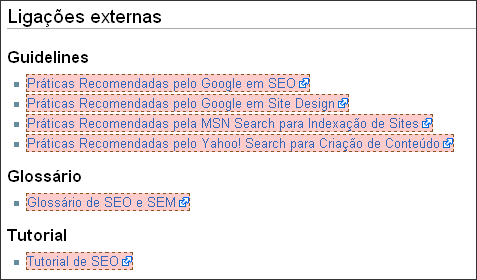
Veja como fica na Wikipedia, por exemplo:

Pronto, se você gostava do Chrome, agora tem mais um motivo para continuar utilizando e pesquisar como anda a estratégia nofollow em outros sites otimizados.

![Black Friday: Estratégias Para Vender Mais [2024]](https://www.agenciamestre.com/wp-content/uploads/2022/10/black-friday-guia-definitivo-270x173.jpg)










Otimo artigo!!!! Ainda quero conhecer melhor esse google chrome
abraçop
Muito boa essa dica, melhor ainda porque funciona em vários navegadores não só no Chrome
Abraços.
Vou procurar pesquisar a respeito deste assunto. abrigado pela dica