Olá leitores da Agência Mestre,
No PubCon pudemos presenciar o discurso do Matt Cutts, engenheiro do Google, sobre as próximas novidades do Google. Entre elas, ele citou que há uma grande discussão no Google para adotar a velocidade de carregamento de um site como fator de rankeamento orgânico. Ele explicou que os fundadores do Google tem como vontade que a busca na internet seja algo muito rápido, como se você folheasse uma revista.
O Matt Cutts ainda afirmou que a velocidade de carregamento é um fator muito utilizado no Quality Score do Adwords e vem trazendo bons resultados para o Google. Desta forma, não haveria uma razão para não integrar este fator ao algoritmo orgânico.
Confira abaixo a entrevista da WebProNews com o Matt Cutts no dia do evento:
Mas o que realmente muda para o SEO?
A inclusão de mais um fator de rankeamento acaba por não modificar muito os rankings do Google desde que, o peso dado para este fator não seja muito grande. Alguns especialistas em Adwords afirmam que se você possuir um site que possui um carregamento lento você pode piorar o seu Quality Score, fazendo com que você pague alto por seus CPCs.
Se você pensar nos usuários, possuir um website que carregue mais rápido traz uma boa impressão para quem está visitando e, desta forma, você pode sair na frente da sua concorrência.
Ferramentas para melhorar a Velocidade de Carregamento de um Website
Aqui na Agência Mestre estamos correndo atrás desta novidade para além de melhorar o nosso posicionamento no futuro, oferecermos uma melhor experiência para os usuários que já visitam os nossos websites. Para isto, estamos fazendo uso das seguintes ferramentas:
Page Speed
O Page Speed é um plugin do Firefox que se acopla ao Firebug, dando a possibilidade de analisar o carregamento do website conforme as boas práticas de otimização de velocidade de carregamento. Confira o vídeo abaixo sobre a ferramenta:
YSlow
O YSlow é outro plugin do Firefox que baseado nas melhores práticas definidas pelo Yahoo!, mostra como a velocidade do seu website pode ser melhorada. É bem similar ao Page Speed do Google e vale apena conferir.
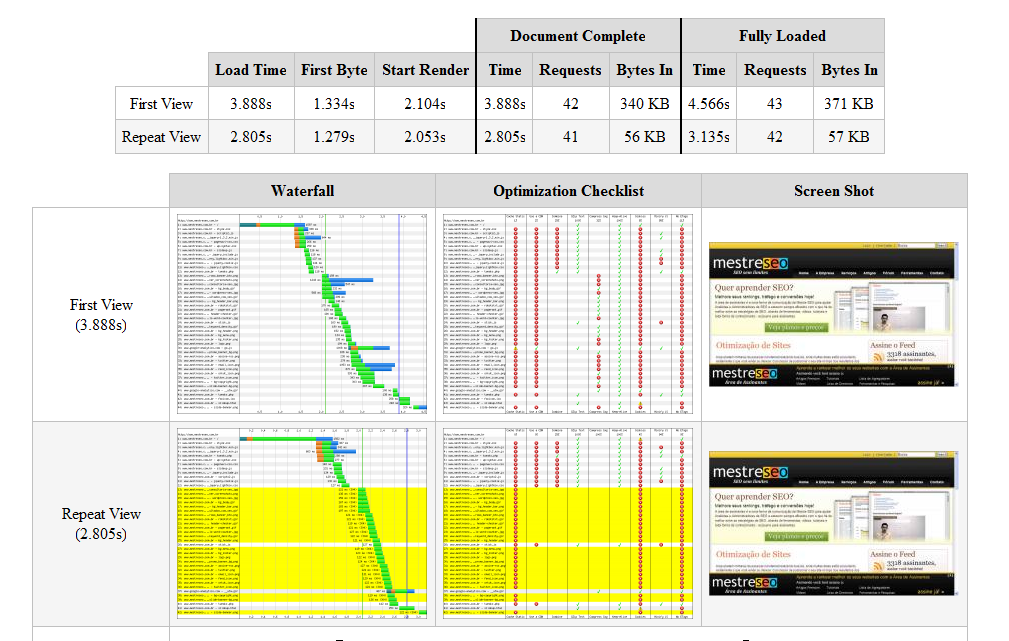
WebPageTest
O WebPageTest.org é um excelente website que fornece uma ferramenta online para análise da velocidade de carregamento do seu website. Ele possui um relatório muito bom e tem diversas configurações que podem ser feitas. Vale apena testar.

Conclusões
O que fica de importante nesta discussão é que o Google já está discutindo a implantação deste novo fator. Pode não demorar muito para ser incorporado ao algoritmo de busca orgânica e um profissional de SEO deve estar preparado para todas as situações de alteração no algoritmo.
Então comece analisando o seu website, veja o que pode ser melhorado, pois apresentando melhorias em seu website agora, pode lhe render novas conversões e em um futuro pode ser que você tenha um melhor posicionamento no Google.
Um abraço e até a próxima.



![Black Friday: Estratégias Para Vender Mais [2024]](https://www.agenciamestre.com/wp-content/uploads/2022/10/black-friday-guia-definitivo-270x173.jpg)








Muito legal a dica ai do post! já to analisando o meu site pra vê a quantas anda o tempo de carregamento!
Uma dúvida, o servidor onde eu hospedo pode influenciar significativamente este tempo?
Odeio paginas pesadas, na minha area de atuação graças aos céus ja aprenderam esta lição , tenho visto poucos site pecarem neste aspecto
E qual seria a velocidade ideal do carregamento do site?
*Cleyton… sim, o servidor pode influenciar significavelmente a velocidade de carregamento.
Abraços a todos!
Levando em conta todas as asneiras que o MestreSeo já disse e nunca pediu desculpa após de ter sido desmentido pelo Google. Vou considerar esse post nada mais que uma fofoca.
Faço das palavras do Diego (abaixo) as minhas.
Bem NiloAraujo, se você quer ignorar uma análise feita em cima de uma entrevista do discurso do Matt Cuts, é direito seu.. não é recomendável, mas..
Não estive presente no PubCon mas acompanhei análises feitas por outros profissionais de fora do Brasil. Gostei muito desta matéria, aborda com clareza o assunto e é uma ótima leitura para aqueles que procuram maiores informações sobre o tema.
André de Moraes: não existe uma velocidade ideal, cada caso é um caso.. logicamente, quanto mais rápido seu site carregar, melhor para o usuário e para os crawlers, mas não existe um tempo pré-estabelecido.. o ideal é o mais rápido possível, para alegria de todos, pessoas ou robôs 😛
Abraços
Comparação com a concorrência…
Simples, mas certeiro!
Valeu!
Não é fofoca. O próprio Matt Cutts afirmou a possível mudança. E lembre-se que SEO é “testes”, o que pode ser hoje pode mudar amanhã.
Obrigado Fábio, eu utilizo o Pagespeed e Yslow.
São ótimos, inclusive para uma otimização completa falta o CDN.
Esse é o “SEO pago”. Mas vale a pena ;D
Abraço e será uma otima opção acrescentar esse valor de ranqueamento, ou otimiza ou fica para trás.
Vai negar que a quantidade de erros que vocês publicam é maior que a de acertos? e a história do PageRank ?
A questão é simples, porque não comenta nos nossos erros mostrando o que é o correto?
Qual história do PageRank?
Quero ser chato não o Nilo Araujo, mas tem 1 ano ou quase dois se não me engano que acompanho o pessoal do mestre SEO, e to sempre aplicando as dicas que vejo por aqui, e o meu pobre e humilde site do interior de Rondônia (eu disse Rondônia e não Roraima), que fala única e exclusivamente de noticias e eventos do interior de Rondônia, saltou de 300 acessos por dia para mais de mil, e 70% dos acessos do meu site vem do google, sorte? infelicidade a minha? não! SEO mesmo, e tudo que sei aprendi aqui com esse pessoal, então meu amigo faça o favor née!
Se tiver curiosidade o site é http://www.capitaldojerico.com
É realmente vcs nunca fizeram uma afirmação errônea.
http://googlewebmastercentral.blogspot.com/2009/09/google-does-not-use-keywords-meta-tag.html
Olá Nilo,
Onde estamos errado, ou melhor, onde erramos? Não vi conexão do link enviado com o conteúdo do meu artigo.
Olá,é unanime que ninguém gosta de paginas pesadas ou que demoram muito para carregar, acho realmente relevante os sites de busca utilizarem esse fator para melhor “rankear” os seus resultados.
[]’s
E eu que achava que eles já faziam isso antes huaheuae.
Bom, agora é pra valer. Vou correr pra agilizar meus sites.
Mais umas dicas:
-Ver se é possível deixar o banco de dados e o site no mesmo servidor.
-Diminuir o número de aberturas/fechamentos de conexões com o banco.
-Deixar os scripts em ordem O(n). Evitar n², e^n, e esses algoritmos pesados se possível ou transformá-los.
-Diminuir o número de requisições pro servidor. Tente um css sprite, juntar arquivos js/css sem diminuir a legibilidade/manutenibilidade/consistência do código.
-incluir no código somente os métodos/funções que serão usadas.
São dicas que parecem óbvias, mas nem sempre são implementadas.
Nilo, posso dar um pitaco na discussão ?
O tema abordado pelo Ricotta neste post é valido sim. Não apresenta erro conceitual algum. A prova é que o próprio google já havia comentado sobre isso em junho deste ano. Veja o link abaixo:
http://googlewebmastercentral.blogspot.com/2009/06/introducing-page-speed.html
No blog aqui da agência, eu também já havia escrito algo do gênero. Caso interesse, o link é:
http://www.estrategiadigital.com.br/blog/posicionamento-de-sites/google-foi-categorico-sites-rapidos-sao-privilegiados
abraços !!
Acho muito legal essa idéia. Afinal, sites lentos são mesmo um saco.
E quanto ao caro Nilo Araújo acima, se ele acha que tem tanta coisa errada nas informações do mestreseo, pq continua perdendo tempo em acompanhar seus posts ou melhor, como o Fábio Ricotta disse, para saber se alguém está errado, vc tem que ter e apresentar uma tese com o que julga ser o certo.
Só tacar pedra na vidraça dos outros é mole. Acho q vc faz isso só para gerar polêmica e com isso levar conteúdo para seu site. Estilo comentarista esportivo, sabe… pega um assunto, fala algo totalmente invertido e só espera o circo pegar fogo.
Lamentável.
Abraços, pessoal da mestreseo!
Mauricio
Olá, Fábio!
Mais uma ação do Google aponta o caminho que você cita em seu artigo: agora, nas “Ferramentas para Webmaster”, foi disponibilizada uma nova opção “Desempenho do site” na área do Google Labs.
Lá, é feita comparação com outros sites e mostradas dicas para otimização da velocidade. Acabo de escrever sobre isso em meu blog (http://www.gerenciandoblog.com.br/2009/12/importancia-da-velocidade-de-suas.html), citando este seu artigo como fonte.
Um abraço!
Vi essa dica na palestra do Fabio na #cpbr6. Esse postagem é de 2009, o Google já atualizou o algorítimo?
Instalei o Page Speed é notei q não precisa mais do Firebug. Agora também existe a versão pra Chrome 🙂