{+}O Google Analytics possui um recurso de tracking de eventos há um bom tempo, mas pouco é abordado pelos profissionais da área. Desde o final de 2007, quando houve a migração do código urchin.js para ga.js, este recurso está disponível. Porém ele só funcionará com este mais novo, necessitando atualizar o código do seu Google Analytics caso você ainda utilize a versão urchin.js.
Definição do método _trackEvent()
Antes de iniciar a utilização do método é importante conhecer as funções que ele disponibiliza. Vejamos abaixo:
_trackEvent(category, action, optional_label, optional_value)
category(obrigatório) : define o nome para o grupo de objetos a serem registrados.
action(obrigatório) : nome(string) que define a interação do usuário com a página.
label(opcional) : nome(string) que prove uma informação adicional ao evento.
value(opcional) : inteiro que prove informação numérica ao evento.
Exemplo prático do funcionamento do _trackEvent()
<a href=”#” onClick=”pageTracker._trackEvent(‘Fotos’, ‘Download’, ‘foto-tuning-001’);”>Download foto-tuning-001.jpg</a>
Através deste código será registrado em seu GA quantos cliques foram feitos para o download da foto.
Onde vejo os resultados de event tracking no meu Google Analytics?
Na sidebar clique em ‘Content’ e em seguida ‘Event Tracking’

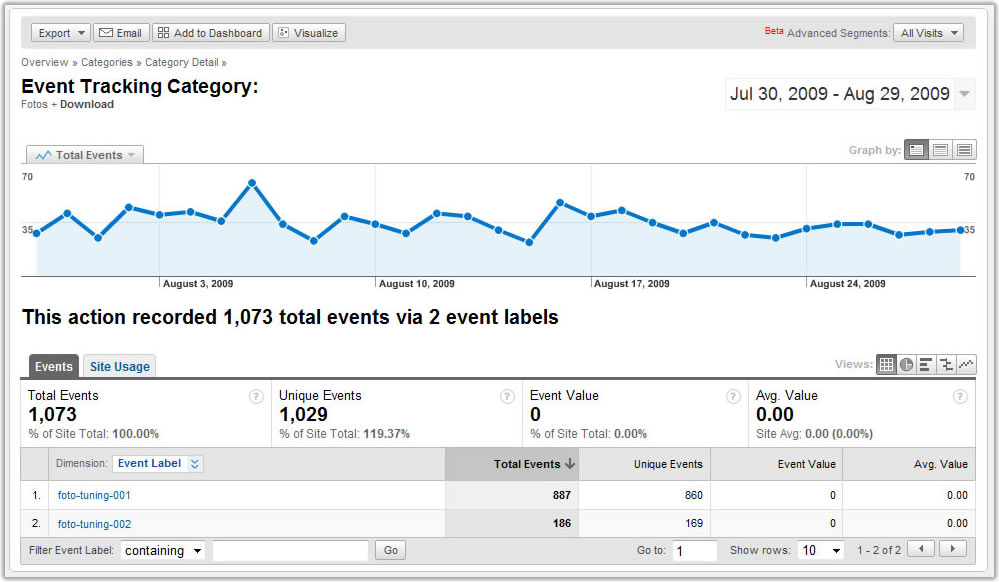
Os dados podem ser separados por categories, actions, labels, e são exibidos através de gráfico, do mesmo jeito que são exibidas suas visitas:
O campo ‘action’ pode ser repetido em diferentes categorias
<a href=”#” onClick=”pageTracker._trackEvent(‘Fotos’, ‘Download’, ‘foto-tuning-001’);”> Download foto-tuning-001.jpg </a>
<a href=”#” onClick=”pageTracker._trackEvent(‘Videos’, ‘Download’, ‘video-tuning-001’);”> Download video-tuning-001.mpg </a>
Neste exemplo o action ‘Download’ aparece nas categorias Fotos e Vídeos.
O campo ‘action’ não necessáriamente significa uma ação
Você pode definir category, action, optional_label de acordo com suas necessidades, ficando assim mais fácil extrair os relatórios que necessitar.
Se por exemplo você disponibiliza um mesmo arquivo com formatos diferentes e deseja obter um relatório sobre número de downloads divididos por tipo de formato, pode ser implementado o seguinte código:
<a href=”#” onClick=”pageTracker._trackEvent(‘Download’, ‘rar’, ‘software-001.rar’);”> Download software-001.rar</a>
<a href=”#” onClick=”pageTracker._trackEvent(‘Download’, ‘zip’, ‘software-001.zip’);”> Download software-001.zip</a>
<a href=”#” onClick=”pageTracker._trackEvent(‘Download’, ‘gz’, ‘software-001.gz’);”> Download software-001.gz</a>
<a href=”#” onClick=”pageTracker._trackEvent(‘Download’, ‘src’, ‘software-001.src’);”> Download software-001.src</a>
Registre onde os usuários clicam mais
Você possui links para registro do usuário espalhados por várias partes do seu site(header, footer, sidebar, etc…), e é importante medir a eficiência de cada link (que pode ser texto, imagem ou botão) em cada parte do site. Facilmente podemos extrair essa informação do GA com o event tracking:
<a href=”#” onClick=”pageTracker._trackEvent(‘Clicks’,’Registrar’, ‘Header’);”> Registre</a>
Aplicações para aumento de conversão
Outra excelente aplicação do _trackEvent() é utilizá-lo quando há uma interação do usuário dentro de um trecho dinâmico da página(a URL pode permanecer constante durante a interação) para analisar seu comportamento.
Exemplo, para o usuário finalizar uma compra num site de e-commerce ele passa por vários passos:
- Visualizar os produtos e o custo do frete;
- Registrar ou logar no site;
- Confirmar os dados para entrega;
- Selecionar o método de pagamento;
- Receber mensagem de finalização do pedido;
É extremamente difícil obter dados do Google Analytics sobre as visitas em cada página desse processo devido as múltiplas e enormes variáveis ou impossível se todo processo é feito dinamicamente sem alteração da URL.
É muito simples registrar todo esse processo com o _trackEvent(), cada vez que o usuário clica no botão/link que o leva para o próximo passo registramos a ação:
<a href=”#” onClick=”pageTracker._trackEvent(‘Comprar’, ‘NextStep’, ‘GoToStep2’);”> Próximo Passo</a>
Com isso saberemos a quantidade exata de usuários que foram desistindo da compra a cada passo e podemos medir o efeito de cada alteração feita em cada step, como cor e tamanho da fonte e dos botões, imagens, posição dos forms, call to action, etc… O estudo de cada alteração e seus efeitos é essencial para elevar a conversão.
Impactos na métrica de Bounce Rate
De modo geral o bounce é definido como a visualização de uma única página pelo usuário seguido da sua saída. Para o Google Analytics o bounce é calculado quando é feita uma única requisição pelo ga.js seguido da saída do usuário. Então se você implementar o event tracking verá uma redução do bounce rate por realizar mais de uma requisição na mesma página, mesmo se o usuário sair da única página que visitou, pois o disparo de cada evento é tratado como uma requisição. Caso o event tracking seja disparado automaticamente ao carregar a página por algum motivo o bounce rate cairá à zero! Então fique atento à este importante detalhe.














Olá Bruno,
Nos exemplos que você deu foi usado o evento onClick nos links. Isso não vai atrapalhar os crawlers do google de indexar os meus links?
Obrigado!! 😉
Thiago, o onClick não faz a transição de páginas para o usuário da forma como está exemplificado neste artigo. Para fazer a transição você deve usar o endereço no href normalmente. Entendeu?
É necessário ou recomendável criar um perfil no analytics para implementar o Event Tracking
Depende…
Em termos de estatísticas, o event tracking pode causar diminuição no valor do bounce rate. Você precisa analisar se isso será prejudicial ou se será uma informação complementar.
Em todo caso, manter um perfil com event tracking e outro sem, pode ser útil para comparações.
Boa tarde,
Tenho uma página de contato, que preciso computar um evento no caso quando usuário “clica no botão enviar” para importar para AdWords para medir a conversão de contato.
Está correto dessa maneira onClick=”javascript:_gaq.push([‘_trackEvent’,’Fale Conosco’,’Clique’]); ?
Eu insiro essa linha de código na linha do botão?
Robert, está correto implementar desta maneira. Apenas não esqueça de colocar as áspas ao final doclick também.
Este código está correto para registrar eventos no GA. Basta colocá-lo no html do botão.