Em minha carreira de SEO busquei ao máximo entender o que as ferramentas de busca, principalmente o Google, davam de lições/ensinamentos em suas comunicações. Uma das primeiras “dicas” lá em 2004-2008 que tive foi a de manter sempre um site acessível aos robôs de busca, traduzindo como “dê um caminho para que os robôs encontrem suas páginas”.
Essa lição/ensinamento traduz muito o que nós usuários buscamos, que é encontrar um caminho claro e simples para a página que resolve o nosso problema. Pensando como um programador ou engenheiro de software, ao projetar o robô de busca, é inevitável tentar traduzir esse sentimento em um sistema objetivo, que a refletir o desejo do usuário final dos sites.
Ainda que, naquela época, não existisse um pronunciamento oficial sobre o tema, hoje em dia, nas suas diretrizes para Webmasters, o Google sinaliza claramente:

Veja que é sinalizado claramente:
Confira se todas as páginas do site podem ser acessadas por links de outras páginas localizáveis.
Essa clareza é fornecida pelo Google justamente por refletir o que eles possuem em seus sistemas de classificação e mais, refletem o interesse do usuário.
Nesse tema, como uma agência de SEO, é necessário que você estude a arquitetura dos sites em que trabalhe para garantir que TODAS as páginas sejam acessíveis pelo Google e (adicionando uma pitadinha de experiência) que elas não estejam distantes da página inicial, de preferência não mais do que 3 cliques.
Mas como traduzir essa ideia em ações reais para os projetos de SEO que você estiver lidando?
Entendendo a Arquitetura de um Site com a visão de SEO
Graças à tecnologia, hoje em dia é possível que você tenha clareza de como é a arquitetura de um site que irá realizar suas otimizações porém, quando eu iniciei era praticamente impossível de ter (com dados) uma visão clara.
Primeiro, precisamos entender como funciona a arquitetura de um site. Basicamente as páginas na Internet, se conectam através de links, as quais fazem com que os usuários/leitores naveguem entre as informações. Quando falamos de um único site, temos como centro a página inicial do site, a qual “deveria” dar acesso à todas as outras.

Quando você possui páginas mais distantes da sua inicial, um usuário “tenderia” a ter dificuldades de encontrá-la, seja por encontrar os links em cada uma das páginas ou então por questão de tempo mesmo (gastaria bem mais). Para o robô do Google não é diferente. Ele também possui a ideia de tempo, que chamamos de crawl budget.
Basicamente, como falo no vídeo, a ideia é que o robô do Google possui um tempo computacional a dedicar para o seu site em cada uma das suas visitas. Dessa forma, quando existe uma página extremamente profunda (distante da página inicial ou da página que o Google encontra como sendo a primeira) possivelmente ele não irá visitá-la ou irá visitá-la com baixa frequência/importância.
É por isso que, ao analisar um projeto de SEO, você precisa identificar páginas ou seções do site que estejam profundas demais. Do contrário, você terá baixa prioridade de leitura frente ao robô do Google. Porém, como disse, ao chegar em um projeto é totalmente insano pensar que você teria que fazer à mão, os cliques em cada uma das páginas, colocar em uma planilha, para “acreditar” que a sua contagem está correta. De fato, era assim que fazia lá no começo da minha carreira. Mas isso mudou com a tecnologia.
Descobrindo Visualmente Minha Arquitetura
A primeira ferramenta que me ajudou, de verdade, em “ver” como era a arquitetura de um site foi a Xenu Link Sleuth. Com ela, era possível encontrar rapidamente todos os links, como o robô do Google fazia e, em seguida, desenhar a arquitetura, focando em tornar todas as páginas acessíveis.
Porém, com o passar do tempo, outras ferramentas foram surgindo e uma delas ganhou meu coração: a Screaming Frog ou “Sapo” como chamamos internamente.
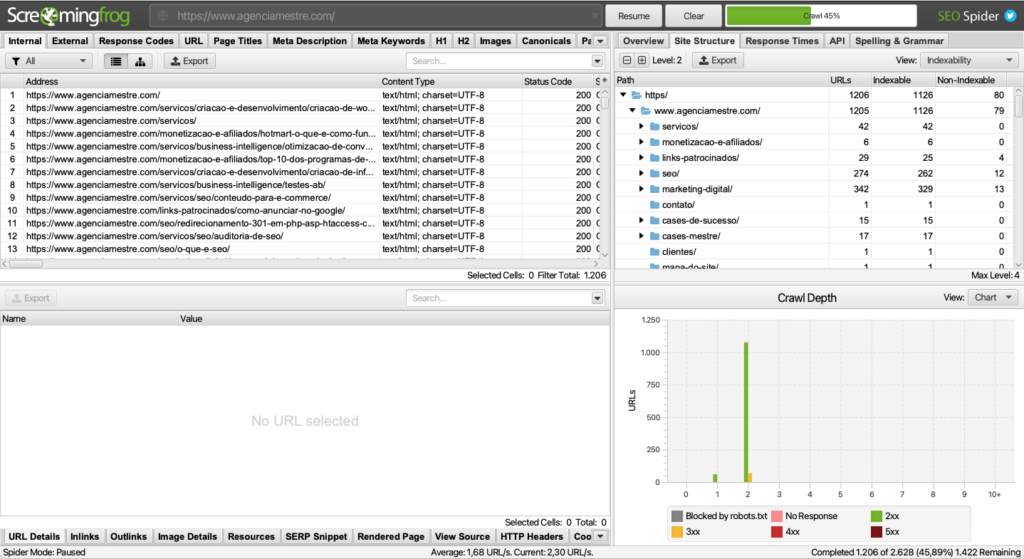
Hoje em dia, com ela, é possível entrar com uma determinada URL (a página inicial, por exemplo) e deixar a ferramenta navegar por todo o site, por todos os links. Ao final do processamento (que demora mais para sites grandes) você possui uma visão de estrutura do site e da profundidade das páginas:

Com o processamento finalizado, você tem a ideia de profundidade do site e assim pode trabalhar em melhorias.
Como Melhorar a Arquitetura do Site para beneficiar da Indexação
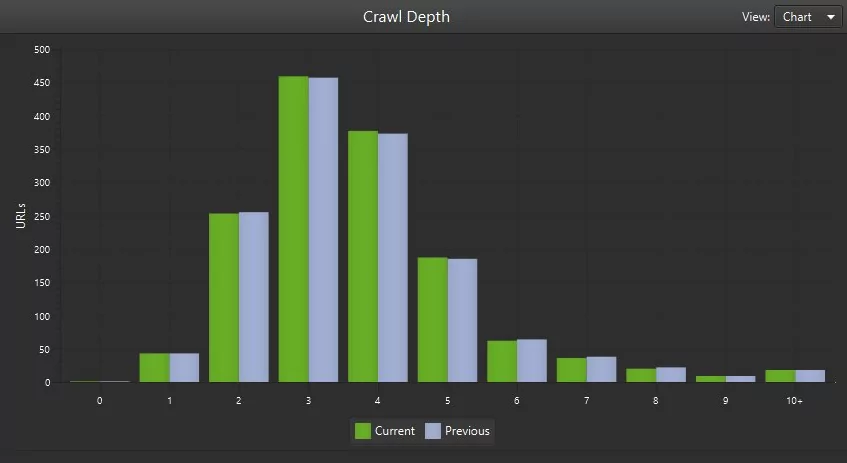
Na imagem que compartilhei acima, do site da Agência Mestre, você não percebe um grande problema na arquitetura, uma vez que a maioria das páginas está a 3 cliques de distância da página de início (no caso a inicial do site mesmo). Porém, veja este caso, que o próprio pessoal da Screaming Frog compartilhou:

Aqui é fácil notar o volume de páginas que estão mais profundas do que 3 cliques. Aí entra o trabalho de um profissional de SEO e também de profissionais de conteúdo, uma vez que alguns casos sejam de estrutura das páginas e outros sejam de links em conteúdo mesmo.
Considerando os principais casos da minha carreira, entendo que existem algumas melhorias que você pode fazer:
Melhoria em Menus de Navegação
A primeira coisa que você pode fazer para melhorar a estrutura da arquitetura é projetar um menu com mais links, desde que sejam úteis (obviamente). O menu é o elemento que normalmente está em todas as páginas e, fazendo uma construção mais inteligente, é possível diminuir a distância entre a página inicial e outras páginas internas.
Um porém aqui é que muitos acreditam que os menus sejam elementos padronizados e sequer buscam mudá-los, mas o que mais percebi na minha carreira é que este é um dos elementos mais fáceis de serem alterados nos projetos de SEO, pois as plataformas existentes hoje deixam você realizar a customização à vontade.
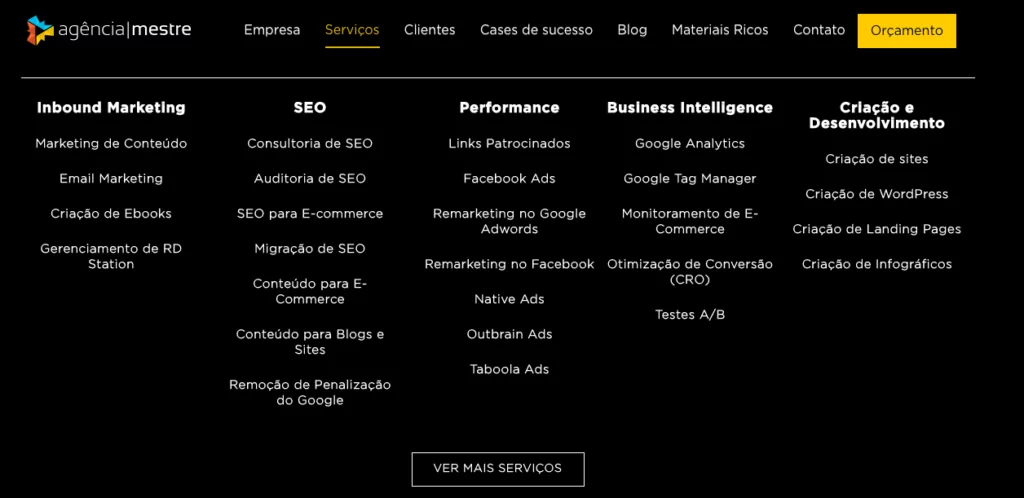
Como exemplo, veja o menu que temos no site da Agência Mestre:

Nós, propositalmente, facilitamos a encontrabilidade das páginas de serviço, ao deixá-las todas listadas. Dessa forma conseguimos tornar todas a um clique de distância da página inicial ou de qualquer página que o usuário chegar.
O importante aqui é escolher bem os itens do seu menu e não pensar que o seu site precisa ter somente um único menu de navegação. Você poderia ter um outro menu, por exemplo, no seu blog ou em uma subcategoria. É extremamente comum alguns sites de lojas virtuais considerarem no menu de uma categoria, somente a listagem das suas subcategorias.
Um site que gosto bastante (e sou cliente) é o da Kabum. Nele é possível ver o exemplo que mencionei acima, de listar as subcategorias na lateral, facilitando para o usuário, mas também para o robô de busca:

Não é nada impossível realizar estes ajustes em lojas virtuais, uma vez que a maioria das plataformas já trabalham sua arquitetura de informação assim. Basta apenas configurar o layout e programar a categoria para fazer este tipo de listagem. No máximo, você irá precisar de um programador para realizar uma alteração em como o menu é disposto no código.
Agora, se sua plataforma não possuir este recurso e um programador não puder alterá-la, o ideal é buscar uma que possua este tipo de funcionalidade (que considero básica).
Melhorias em Rodapé
Ainda que existam menções de que links em rodapé não “pesam” tanto para o Google, elas ainda contam. Não há qualquer menção de que um link ali disposto, seja desconsiderado. Dessa forma, por que não trabalhar na escolha desses links, fazendo realmente uma curadoria, baseando em critérios que ajudem o usuário e ao mesmo tempo ampare o robô do Google.
Aqui na Agência Mestre, escolhemos listar, além das principais categorias, as principais páginas de serviço e também nossos principais materiais para usuários:

Uma forma fácil de descobrir os links mais importantes é através do próprio Google Analytics ou pelo Search Console. Veja as páginas que os usuários mais acessam e assim você terá uma “boa dica” do que incluir neste rodapé.
Indo na contramão dessa dica, talvez você encontre algumas sugestões “agressivas” para criar links no final das páginas (inicial ou de categorias) contendo suas palavras-chave no texto âncora para que assim, o Google dê ainda mais relevância. Veja só o caso presente no site da Viva Real:

Aqui, nitidamente, o interesse é de buscar mais relevância, fazendo uso de termos “Casas/Imóveis/Apartamentos + venda/alugar + local”. Isso tecnicamente, visa ajudar no posicionamento das páginas para estes termos, mas vai na contramão do que o Google busca em dar relevância em seus sistemas de classificação.
Ao meu ver, um posicionamento mais simplista, colocando as principais cidades e os tipos de intenção do usuário (venda/aluguel) seria mais útil e esteticamente mais simples para os usuários.
Com certeza um montante de links assim traz pouca objetividade e relevância para quem está navegando. É mais fácil usar a busca que fica sempre disponível no site do que estes links poluídos visualmente.
Links a Partir da Home para Páginas Hub
Uma estratégia não tão convencional ou disseminada em profissionais de SEO é a escolha do tipo de conteúdo que será linkado a partir da página inicial. Hoje em dia é comum encontrar profissionais que entendam que haja a necessidade de links a partir da página inicial, mas eles não projetam ou preparam a página que está sendo linkada. E essa escolha faz toda a diferença.
Seguindo esta linha, há anos, implementamos os “Artigos Recomendados” em nossa página inicial:

Estes artigos foram escolhidos por serem HUBs de informação, ou seja, são conteúdos densos, com profundidade, mas que são a porta de entrada para diversos outros conteúdos. Isso faz com que estes conteúdos recomendados neste HUB fiquem mais próximos da página inicial, diminuindo a nossa arquitetura.
Por isso, contar com a ajuda de profissionais de conteúdo é de extrema valia. Eles podem projetar conteúdos em formato de HUB e preparar outros materiais/conteúdos para que sejam portas de entrada para mais links/páginas. É simples, dá trabalho, mas gera resultado.
Melhoria em Paginação
Passando para uma linha que está na maioria dos playbooks de SEO é o ajuste de paginação. Em sites como blogs ou lojas virtuais é normal que exista uma página de listagem dos conteúdos ou produtos, seja ela uma categoria ou subcategoria. Nesta página, nem sempre cabem todos os conteúdos ou produtos para uma listagem, primeiro porque seria caótico para o usuário, segundo porquê demandaria muito processamento, deixando a página lenta para carregar.
Dessa forma, as plataformas adotaram um formato de exibição de conteúdos/produtos e uma simples navegação por grupos (ou páginas), que no final chamamos de paginação:

A simples presença dos links (textuais) facilitam com que o robô de busca encontre as páginas mais profundas e antigas.
O erro mais comum, existente principalmente em lojas virtuais, é usar um sistema de carregamento de produtos através de javascript (ou similar) os quais não deixam links acessíveis para o robô de busca. Neste cenário, fica bom para o usuário, que consegue ver produto atrás de produto, porém o robô de busca talvez não consiga simular o mesmo e, ter acesso a cada uma das páginas.
Por isso é necessário avaliar a sua loja virtual e o código fonte que ela disponibiliza em suas páginas de categoria. Se não houver presença dos links para as demais páginas (que contém os outros produtos) será necessário reprogramar. Caso não seja possível reprogramar, você terá uma grande desvantagem.
Uma outra linha de melhoria é aumentar a quantidade de links presentes no bloco de paginação. Como você pode ver na imagem que compartilhei acima, existem 6 links, sendo 4 diretamente para páginas numeradas, uma para uma página intermediária (…) e outra para a página seguinte, que já está ali listada (item 2). Seria possível otimizar, listando cerca de 10-12 links na listagem. Isso daria acesso a mais páginas da paginação.
Com certeza esse é um item que precisa de ajuda de um programador para alterar sua estrutura de páginas, porém o resultado pode ser bem relevante, uma vez que você altera uma parte do código e muda completamente o seu site.
Mapa do Site
Talvez uma das otimizações que aprendi no começo da minha carreira como profissional de SEO foi a de pensar e criar um mapa do site, no formato HTML mesmo e não o XML.
Os mapas do site existiam no início dos tempos da Internet, uma vez que não existiam ferramentas de busca poderosas que encontram todas as informações. Naquela época o usuário acessava um site e para encontrar uma informação ele olhava no mapa do site, como se fosse um catálogo.
De forma análoga, os robôs de busca, começaram a usar dessa funcionalidade para encontrar os conteúdos presentes na Internet. Era muito mais fácil, computacionalmente falando, se aproveitar de um site com um mapa do site. Ali estavam todas as páginas.
Hoje em dia, um profissional de SEO, pode (e deve) projetar um mapa do site para conter as páginas mais importantes, HUBs de conteúdo e algumas que sejam estratégias para indexar com mais rapidez. É possível inclusive, para WordPress, encontrar plugins que montem essas páginas automaticamente.
Aqui não basta falar para “alguém” listar todas as suas páginas. Pense nesse item com estratégia, com seleção. As páginas ali listadas, certamente serão priorizadas pelo Google. Então use ao seu favor.
Para fechar a ideia, não deixe de listar a página “mapa do site” no rodapé de todo o seu site. Isso irá garantir que haja uma forma de acessar este conteúdo. Imagina só, você fazendo todo o esforço para criar esta página e não existir nenhum link para ela. Fail total né?
Aprendizados sobre SEO para Arquitetura de Sites
- Todas as páginas precisam estar acessíveis através de ao menos 1 link
- De preferência, devem estar em até 3 cliques de distância da página inicial
- Utilize ferramentas que conseguem lhe dar um visual da arquitetura
- Identifique os problemas ou deficiências do seu projeto
- Busque a correção de itens estruturais e outros no conteúdo
- Aguarde até que o Google revisite suas páginas
E aí, curtiu o conteúdo? Quer sugerir alguma nova pauta? Quer compartilhar algo que já fez no seu projeto? Deixe o seu comentário!












