
Olá, amigos da Agência Mestre!
Continuando nossa série de textos sobre o Facebook, gostaria de abordar aqui mais um tema que pode não ser recente, mas vem pegando muita gente nas últimas semanas.
Conversando com o amigo carioca Pablo Augusto, deparei-me com a pauta desta semana. Já não é de hoje que o Facebook exige das empresas um certificado de segurança para que suas abas personalizadas sejam expostas na rede social.
Em outras palavras, é preciso uma garantia que você não vai ter uma página hospedada em um lugar de risco, expondo o usuário.
O Certificado SSL é o documento pedido pelo Facebook. O Secure Socket Layers é o certificado que vai proteger dados e informações pessoais de cada pessoa que navega pela rede social. A intenção é evitar problemas e deixar o usuário tranquilo para a navegação.
O grande problema desta mudança é que não foi avisada. A partir do dia primeiro de Outubro, o Facebook impôs que todas as abas de fan page e aplicativos externos tenham o Certificado SSL instalado, caso contrário o conteúdo não será exibido para parte dos usuários conectados.
Vale ressaltar aqui que este procedimento vale para aqueles que publicam suas abas personalizadas e aplicativos através do processo manual, via Developers, nos mesmos moldes que citamos no tutorial de iFrames.
A Questão do HTTPS
Não sei se você, amigo da coluna, já se deparou com alguns Eventos que falam sobre a questão da segurança no Facebook e ensinam como ativar (ou desativar) o modo de segurança para navegação na rede social. Estes Eventos falam justamente da questão do modo Https:, a navegação segura.
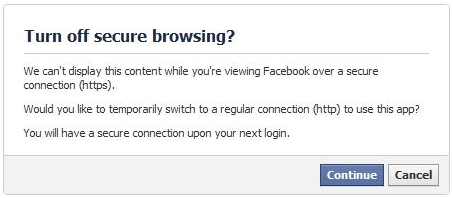
É exatamente neste ponto que o Certificado SSL entra. Com a navegação segura ativada, todo o conteúdo precisa ser confiável e estará travado para informações externas. Caso se depare com uma aba ou aplicativo sem a certificação, ou o conteúdo não será aberto, ou o Facebook pedirá para que você desabilite o modo https:

Não é uma boa navegar sem segurança, não é?
Este é mais um ponto que vem forçando os donos de páginas a irem atrás do Certificado. Com os crescentes casos de spam e problemas no Facebook, ativar a navegação segura passou a ser uma ação corriqueira.
Ativando o Modo
Para verificar se você já está com a navegação segura ativa, uma olhadinha na barra de endereços do seu navegador basta. Para qualquer clique executado dentro do Facebook após o login, basta observar se a URL começa com “https:” e não com o tradicional “http:”. O desenho de cadeado também pode ser visto antes do endereço em alguns browsers.
Caso não esteja navegando de forma segura, basta seguir os seguintes passos:
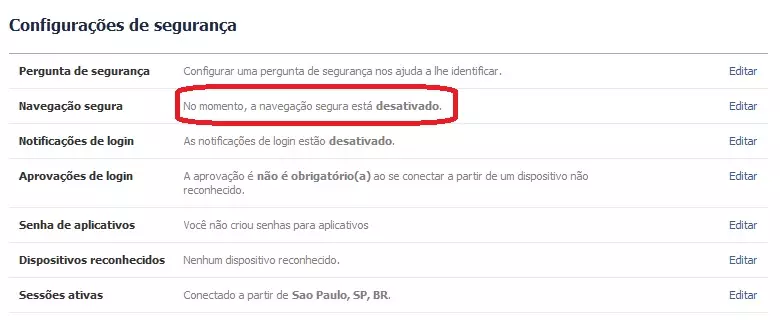
Vá até as configurações de sua Conta. Na página a seguir, clique no item Segurança (o segundo do menu à esquerda). Observe o segundo item:

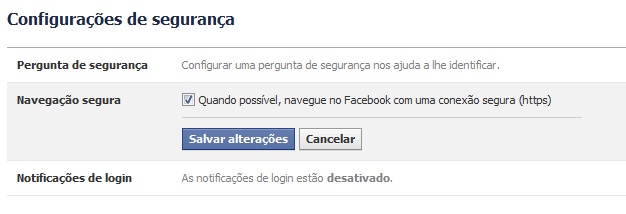
Clique em editar e marque a caixa, salvando as alterações:

De forma simples, você ativou sua navegação segura no Facebook.
Mas e o Certificado?
Para clarear bem o processo, segue a explicação do amigo Pablo Augusto, que passou pelo processo para implementar o certificado e relata abaixo pontos importantes.
O primeiro passo é verificar se o seu host tem suporte a SSL. Nesse caso basta consultar a documentação caso haja uma disponível, ou abrir um chamado de suporte fazendo a pergunta.
Não esqueça de perguntar se eles têm suporte a certificados de segurança de terceiros e como é feita a instalação do mesmo, pois muitos hosts vendem certificado SSL a preços exorbitantes, não deixando o cliente comprar com outra empresa para ganhar em cima do produto. Espertinhos, não?
Um certificado SSL compartilhado não tem serventia para a maioria dos casos, para os aplicativos de Facebook é a mesma coisa. Você precisa escolher uma empresa e adquirir um certificado próprio.
Existem vários tipos de certificado, várias empresas que os vendem e vários preços. Para o caso específico de atestar a identidade de um domínio, os certificados mais simples e baratos, que autenticam a identidade de um domínio principal apenas (sem autenticar a identidade de subdomínio), são mais do que o suficiente.
O preço desses certificados vão de US$6 a US$25 para validade de um ano. Você pode optar por comprar um ano apenas e renovar posteriormente ou já adquirir com uma validade de dois ou mais anos.
Após pesquisar um pouco, optei pela empresa Namecheap (revendedora da Geotrust). Eles têm atendimento via chat online onde pude sanar algumas dúvidas técnicas e me passou uma segurança maior, além de ter um preço bem acessível.
Optei por um certificado Geotrust RapidSSL, com o custo de u$10.95 e validade de um ano. Ele atende todas as exigências de segurança para o funcionamento com o Facebok. Após o pagamento e a validação do email, em menos de cinco minutos recebi o certificado.
Instalando o Certificado
Existem aspéctos técnicos envolvidos na criação de uma assinatura e instalação do certificado SSL, consulte o Google ou sua equipe de TI para obter os detalhes de como gerar uma assinatura de segurança e, posteriormente, submeter essa informação à empresa geradora do certificado para que o SSL seja gerado.
Como utilizo a Media Temple para hospedagem desse site em questão, a instalação foi bem simples. Bastou acessar o painel de controle, copiar os dois blocos de código (o certificado SSL) gerado pela Geotrust e clicar em ok. Pronto, processo concluído.
Alteração no Código
Após a instalação, parecia que tudo estava funcionando corretamente. Entretanto, ao acessar a página da tab no Facebook o mesmo erro ocorria. Demorei um bom tempo para identificar e corrigir o problema, que na realidade era bem simples.
Ao criar um aplicativo no Facebook, em geral, os seguintes trechos de código são utilizados:
<script type="text/javascript" src="https://connect.facebook.net/en_US/all.js"></script>
<script>
FB.init({ appId : 'XXXXXXXXXXXXX',
status : true,
cookie : true,
xfbml : true});
</script>
Nesse código há dois problemas:
- A chamada do script all.js não está sendo feita de um servidor SSL;
- Falta um trecho de código indicando ao Facebook renderizar os códigos posteriores em modo (ssl) utilizando https.
Para resolver o problema, basta fazer as seguintes alterações no código javascript:
<script type="text/javascript" src="https://connect.facebook.net/en_US/all.js"></script>
<script>
//se a conexão for ssl define FB._https = true;
FB._https = (window.location.protocol == "https:");
FB.init({ appId : 'XXXXXXXXXXXXX',
status : true,
cookie : true,
xfbml : true});
</script>
A primeira alteração apenas chama o script all.js através do protocolo de navegação segura, alterando http para https.
A segunda alteração foi a mais demorada de descobrir. Precisamos declarar a variável FB.https como true para que o Facebook renderize os códigos posteriores como https e não como http. Mas isso só deve ser feito se a página for chamada via https (usando SSL) e para isso checamos o protocolo de navegação atual e setamos true ou false dependendo do caso com o código:
FB._https = (window.location.protocol == “https:”);
Feitas essa duas pequenas alterações, tudo passou a funcionar normalmente.
Problemas Adicionais
Ao desenvolver uma aplicação com suporte à SSL alguns cuidados adicionais devem ser levados em conta, ou a validação de segurança vai falhar e o browser vai informar que a navegação não é 100% segura.
Para evitar isso, sempre que for chamar qualquer arquivo extra em uma página ou aplicativo que utilize o protocolo https (arquivos css, js, img, etc), esses arquivos devem ser chamado com https://site.com/arquivo.xxx.
Caso os arquivos sejam chamados sem o https o certificado de segurança não será validado e o problema no Facebook continuará a ocorrer.
Não Crio Páginas, Uso Apps para Abas
Se você trabalha com aplicativos externos que oferecem a montagem de abas como Pagemodo, fique mais tranquilo. Empresas como essas costumam pensar em segurança antes mesmo que você se preocupe e, por isso, contam com o Certificado já instalado em seus servidores.
De qualquer forma, é bom navegar pela página de uma ferramenta de abas para garantir que você não terá nenhum problema num futuro próximo.














show… bom saber assim ficamos mais tranquilos… !!
obrigado mestreseo !
Muito bom o artigo, é muito útil para desenvolver uma App no Facebook.
Vou divulgar esse artigo na fanpage do meu ebook Facebook Marketing: http://www.fb.com/facemarketingbr
Abraços
Valeu, Felipe!
Tenso em Ique, agora teremos que hospedar em servidores com HTTPS e certificados válidos para criar APP para o facebook ne… agora vai dar um pouco de mais trabalho mas ainda bem que voce postou alguns fornecedores de certificados mais em conta, pois pagar por um certificado caro iria ficar muito pesado e muitos desenvolvedores não iria mais poder adicionar quaisquer APP por la, so os rentáveis.
O que acha? Abraço Ique.
Oi Ique,como sempre, detonando em conteúdo de primeira aqui no Agência Mestre. Já havia recebido vários emails de empresas falando sobre o SSL, mas nunca havia entendido muito bem como isso seria utilizado no link diretamente. Agora sim! Parabéns mais uma vez a você e ao Pablo!
Abraços
Oi Camila!
De fato essa parte é bem chatinha. Não fosse a ajuda do Pablo, que colocou a mão na massa e entende dessa bagunça que são códigos e implementações, o artigo não teria ficado tão bacana pra todos 🙂
Obrigado de verdade por indicar essas empresas para adquirir o certificado. Encontrei algumas mas custavam em média R$150 e demoraria de 10 a 15 dias para funcionar.
Desde outubro estou sem personalizar meus apps por causa desse certificado. Obrigado de verdade! 🙂
Pablo, você pode dizer qual o host você está usando para fazer a hospedagem? Entrei em contato com a minha hospedagem mas eles informaram que não permitem que eu hospede apps para o Facebook em meu domínio (faço isso há 4 meses e eles nunca reclamaram ¬¬).
Parabéns, a qualidade dos posts e podcasts está ficando cada vez melhor!
é o Media Temple correto?
Isso, nesse caso é a media temple.
Quem não quiser pagar pelo certificado pode usar esse site: http://www.social-server.com/
É bem simples de usar. Basta colocar https://secure.social-server.com/v2/ no campo Secure Page Tab. Para projetos simples é perfeito.
Que bom que foi útil David.
Uai…. isto parece ser uma boa 😀
Muito bom o artigo, me ajudou a resolver alguns problemas que vinha enfrentando desde sexta-feira passada.
Você saberia me dizer se é necessário utilizar essa chamada:
FB._https = (window.location.protocol == “https:”);
Mesmo se eu estiver utilizando o php SDK?
Existe uma chamada diferente para ele?
Boa tarde Lucas.
São duas coisas diferentes, o php SDK do FB é a programação backend, não a front end que é javascript. Ou seja essa chamada FB._https = (window.location.protocol == “https:”); é para definir o método de renderização do javascript, se https ou http. Então sim, mesmo utilizando o php sdk você precisa plotar na tela os códigos JS do Facebook.
Pelo menos nunca vi funcionar sem. Mas se descobrir uma outra forma, compartilhe conosco. 😉
Realmente Pablo, estava utilizando a chamada JS também no app.
Adicionei a definição da variável que vc postou e agora os browser confirmam a segurança do meu app (Muito obrigado :D).
Eu chamei tambem a função CANVAS para não deixar aquela scrollbar chata de Iframe.
COm isso percebi que com a chamada do JS o Facebook criava inumeras chamadas de estilos css e arquivos JS https, massss (mais uma vez) graças a solução da definição da variável que vocês postaram aqui, Tudo OK.
Muito obrigado pessoal. Salvaram meu almoço. 😀
Mas, e como posso provar para um cliente a quantidade de fãs que não conseguem ver determinada aba da “fanpage” porque optaram por fazer navegação segura. Existe algum relatório que me indique isso ou forma de mensurar?
Obrigado e aproveito para parabenizar pelo conteúdo dos posts.
Que eu saiba não.
Devem ter estudos da % geral de pessoas que ativaram o recurso.
Pelo que eu entendi, independente da navegação segura, todas as abas de fanpage e apps deverão ter as chamadas em https.
Lucas, pelo que está escrito nas guidelines e pela minha experiência no dia a dia funciona sim para quem não tem habilitada a configuração de sempre navegar via https. Se a pessoa tiver https habilitado e seu app não tiver suporte a https a aba não é exibida. Apenas isso.
Isso, para afetar 100% das pessoas, tenha tudo em https. Habilitada ou não a navegação segura, seu conteúdo será exibido.
Isso que eu quis dizer…rs
Olá amigo
Estou com 2 dúvidas, a primeira é a seguinte, fiquei sabendo q seria necessário eu ter q adquirir um IP p/ ter o SSL, é isso mesmo? Se sim, qual a vantagem ou desvantagem disso?
Outra:
é possivel eu criar apps de para Fanpages diferentes todos no mesmo domínio?
Opa Leonardo, sim, é preciso ter um IP específico para o site para poder atribuir ao site um SSL válido de verdade.
Quanto a segunda pergunta, sim é possível. Crie um domínio genérico como por exemplo: fanpagesfacebook.com.br e crie uma subpasta para cada cliente:
fanpagesfacebook.com.br/cliente1/fanpage1.php
fanpagesfacebook.com.br/cliente2/fanpage1.php
fanpagesfacebook.com.br/projeto1/fanpage1.php
etc
Ou você pode pegar um certificado SSL mais caro, que certifique subdomínios também e pode gerar um subdomínio para cada cliente ou projeto de fanpage.
Ola Ique, esse certificado que você adquiriu está atendendo aos requisitos do Facebook? Preciso implantar aqui na empresa o certificado, justamente para esse objetivo e esse valor está bem em conta. Me parece que esse certificado atesta o domínio correto?
Ola Diogo… é sim o que o Facebook pede. O artigo foi conduzido de acordo com a experiência do Pablo, que instalou numa fan page dele e está tudo correndo bem!
Eu estou com um problema em uma fan page que estou criando.
O servidor tem um certificado SSL e adicionei o código para chamar o .js do servidor seguro.
Mas ao visitar com uma conexão segura nada é exibido na aba. Nem um aviso que há conteúdo misto, já que não há nenhuma chamada não segura.
Sabe o que pode estar ocorrendo?
O certificado foi comprado e instalado por vocês ou é um certificado padrão (servidor compartilhado) de hosts normais?
Só funciona certificado exclusivo, certificado compartilhado não tem qualquer validade, é apenas para ludibriar os clientes do host compartilhado.
É um certificado compartilhado, porém todas as outras 3 fan pages que criei utilizavam certificados compartilhados e nunca deram esse problema. Para esta conta atual, estou usando a mesma versão do certificado (emitido por UTN-USERFirst-Hardware), porém com uma chave mais segura, de 256 bits.
Aliás, agora até fui verificar e em uma das abas tem erro (chamando um arquivo não seguro dentro de um seguro) e mesmo assim é exibido corretamente.
Certificado SSL é por domínio ou para os subdomínios de um domínio. Se existe um que valide múltiplos domínios, desconheço.
Se quer que funcione corretamente, estudei e pesquisei a melhor solução. E a melhor forma que encontrei é essa do artigo do amigo Ique, nunca ouvi falar em certificado compartilhado sendo válido de verdade, ele funciona apenas parcialmente em algumas poucas situações, mas se achar uma forma de fazer funcionar 100% em todos os browsers compartilha aqui conosco =)
Boa sorte.
Pablo, pode parecer coincidência, mas acabei de descobrir um jeito que funcione a contento.
Estava acabando de verificar toda a fan page, antes vir aqui postar como consegui e chegou o e-mail com sua resposta.
O jeito que achei foi colocar o Canvas URL em Secure Page Tab URL também. Ficaria assim, por exemplo:
Canvas URL: http://seusite.com.br/
Secure Canvas URL: https://seusite.com.br/
Page Tab URL: pasta/arquivo.php
Secure Page Tab URL: https://seusite.com.br/pasta/arquivo.php
Desculpe, uma coisa que não disse antes, estou usando o certificado do domínio, como SSL compartilhado, então, a hospedagem fornece um domínio próprio e os meus arquivos entram como uma pasta deste, mas é um domínio diferente do meu habitual. Por exemplo:
http://meusite.com.br
https://sitequalquer.com.br/meusite
Há, sim, dessa forma o certificado valida o domínio e a coisa muda de figura.
Se está usando o mesmo SSL com o domínio do seu provedor, utilizando a pasta de seu usuário no servidor do host, ai o certificado SSL tem validade.
Só se atente a questão profissional, dependendo do seu cliente, não é legal ter a fan page dele associada ao ssl de um provedor. Isso pode causar constrangimentos, é um ponto a se avaliar.
Mas em fim, que bom que tudo se resolveu =)
Pablo, parabéns pelo conteúdo.
Preciso desenvolver um app para o Facebook em um projeto ainda, só que estou encontrando algumas dificuldades iniciais, poderia passar seu email para te mandar, quem sabe pode me ajudar.
O meu foi por falta de SSL!!
eu nao estou conseguindo ativar o ssl do meu facebook nao aparece a opção editr para ser ativada novamente o q eu faço me ajude………
olá pessoal estou co um probleminha, fiz a compra do SSL, no site indicado mas, estou com dficuldades na instalação alguem poderia me ajudar
gostaria de baixar o certificado de segurança
Olá galera, me deparei com uma dúvida aqui,
Estou desenvolvendo uma página para face, e precisava verificar se o usuário já curtiu a fanpage em questão, na documentação não encontrei.
Veja se lhe ajuda.
https://developers.facebook.com/docs/reference/fql/page_fan/
Abs
como tirar do modo de segurança?, o facebook, fica mto estranho…
Ola, eu gostaria de saber como faço para resolver o erro de conexão SSL, pois toda vez que tento acessar o google, facebook, etc… aparece a mensagem de erro. Agradeço desde ja!!