
Na semana anterior eu passei por alguns problemas com o Firefox e resolvi dar uma chance ao Chrome como navegador oficial do meu uso diário. Uma das principais razões pelas quais eu nunca dei muita atenção ao Chrome, ou qualquer outro navegador em preferência ao Firefox, é que o meu Firefox está repleto de plugins de SEO e, ainda, eu modifico algumas configurações para melhorar a resposta do browser (você pode ver o quê no artigo Dicas para Firefox no meu site).
Contudo, frente aos problemas que estava tendo com a raposa, resolvi trocar de navegador, mas para isso precisava encontrar boas opções de extensões de SEO para o Chrome, para não perder a produtividade e continuar com as funcionalidades extras que tinha no Firefox, que eu listo logo a seguir.
Plugins de SEO para o Firefox
Antes de partir para as extensões para o Chrome que eu instalei por aqui, vou apresentar os plugins que mais estive usando recentemente no Firefox, pois eram as funcionalidades que o Chrome precisaria suprir.
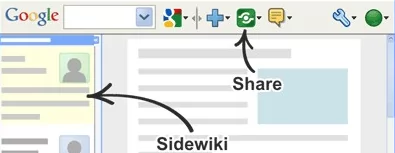
Google Toolbar

A Google Toolbar é interessante para acessar as ferramentas do Google (Gmail, Analytics, Reader, etc), além de ter os favoritos via Google Bookmarks. Também é interessante por mostrar o PageRank, mas eu o acompanhava em outros plugins.
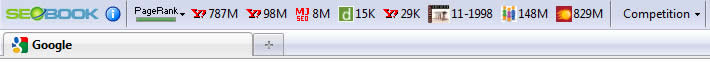
SEOBook Toolbar

A Toolbar de SEO do SEOBook tem uma gama bem grande de funcionalidades:
- Resumo do site com links de entrada, páginas indexadas, data de cache, data de criação, menções no Twitter e outros;
- Além de exibir o PageRank, tem opções para exibir Cache e Cache em Texto da página no Google
- Opção para verificação no Whois;
- Opção para troca de User-agent, que eu não usava muito, mas é uma função interessante;
- Verificação de Headers (200, 404, 301, …), que servia para complementar o teste que eu geralmente faço na HTTP Header Checker;
- Verificação de rankings de várias keywords para um site via Rank Checker
Ela também tem uma funcionalidade interessante de comparar sites sobre diversas métricas, mas que eu não estava utilizando muito nestes últimos tempos, pois passei a olhar mais para as métricas do SEOmoz.
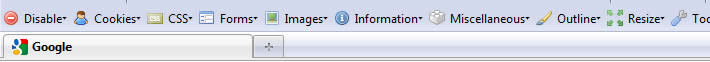
WebDeveloper Toolbar para Firefox

O interessante na WebDeveloper é que ela se define muito bem. Tem muitas funcionalidades úteis realmente: bloquear imagens, javascript, css, cookies, ver meta tags, heading tags, redimensiona janela do navegador (640×480, 800×600, etc), uma opção “Linearize Page” que permite ver a ordem dos elementos/ordem de conteúdo na página – excelente.
Todas funções que ajudam a analisar uma página em diversos aspectos diferentes. E este é apenas um pequeno conjunto das opções na WebDeveloper. Ela é uma toolbar muito rica.
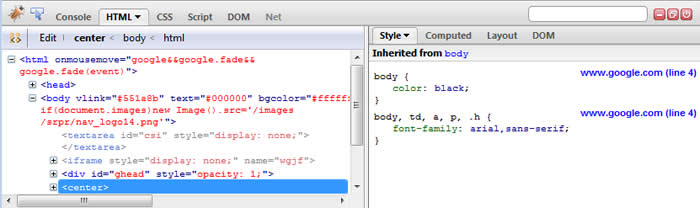
Firebug Plugin

Este plugin também dispensa comentários. Poder editar o código HTML e CSS da página e já ver os resultados é sencional. Permite selecionar elementos, conferir tempo de carregamento da página e algumas outras opções. O Firebug já me ajudou até a corrigir páginas que estava visitando e que dificultavam a navegação de alguma maneira, como por exemplo, layers sobrepondo conteúdo.
Outro detalhe legal é que este plugin possui diversos complementos que o tornam ainda mais poderoso.
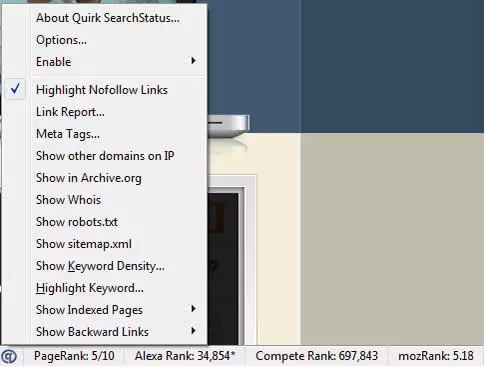
Search Status Toolbar

As principais funcionalidades da Search Status para mim são:
- Exibir PageRank e mozRank modo texto (não em barras coloridas)
- Destacar links com nofollow
- Mostrar meta tags (com contagem de caracteres inclusive)
- Quantidade de links e tipos de links na página
Mas ela também trata outros tipos de informações, como mostrar sitemap.xml, robots.txt, densidade de keywords, que são úteis algumas vezes.
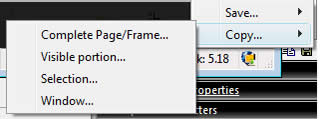
ScreenGrab!

Por último, e não menos importante, o ScreenGrab é um plugin extremamente simples e útil: permite que seja salva (ou copia na memória do sistema, um ctrl+c) uma imagem da página que se está visualizando, sendo:
- A página em toda sua extensão; ou
- A porção que está sendo exibida no browser; ou
- Uma área selecionada com o mouse
Extra!
Existe um plugin interessante para se usar junto ao Google Analytics, mas que não funciona no Firefox 3.6 – é o Enhanced Google Analytics. Eu escrevi sobre o plugin e sobre como ele é útil no artigo Como Investir em Long Tails (para assinantes).
Extensões de SEO para o Chrome
Uma vez que já é de longa data a produção por terceiros de extensões para o Chrome, imaginei que conseguiria encontrar os plugins de Firefox para o Chrome ou, pelo menos, versões muito similares para cumprir as funcionalidades que eu tinha com o Firefox. Fui então para o repositório de extensões do Chrome iniciar a busca e encontrei bons resultados.
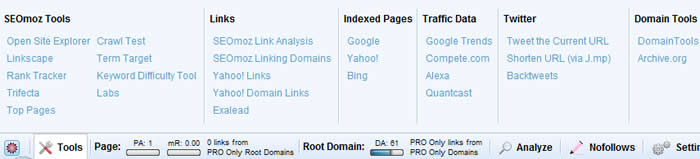
mozBar – A Toobar de SEO do SEOmoz

Na verdade eu já estava utilizando a mozBar no Chrome antes mesmo de decidir migrar para o browser. Quando o SEOmoz lançou essa toolbar, eu decidi instalar para conhecê-la e, no fim, ela acabou sendo muito útil, pois oferece diversas das funcionalidades que eu tinha espalhadas em outras tools:
- Mostra relevância da página com Domain Authority, Page Authority, quantidade de backlinks e mozRank (e outras informações quando se é assinante PRO do SEOmoz);
- Tem a funcionalidade de SERP overlay, que é mostrar todas essas informações sobre os resultados de uma busca diretamente na página de resultados;
- Links para todas ferramentas do SEOmoz e ainda para Google Trends, busca com o comando site: e DomainTools;
- Informa título, meta tags, heading tags (h1 e h2), meta robots, URL canônica, link para cache no Google, tipos de links e suas quantidades na página – no botão Analyze;
- Destaca links nofollow

Nessa leva de funcionalidades da extensão mozBar, a Search Status e a SEObook toolbar foram cobertas em vários pontos e com a adição de outras opções.
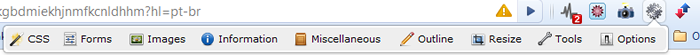
WebDeveloper Toolbar

As funcionalidades da WebDeveloper estão todas presentes no Chrome, pois existe a versão para o browser, assim, tudo que existe na toolbar para o Firefox, também está nesta extensão para o Chrome. Inclusive, isso dispensa até outros complementos.
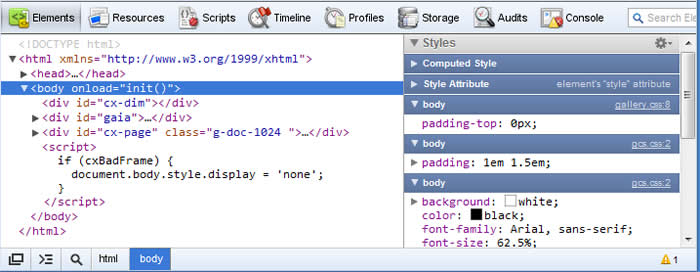
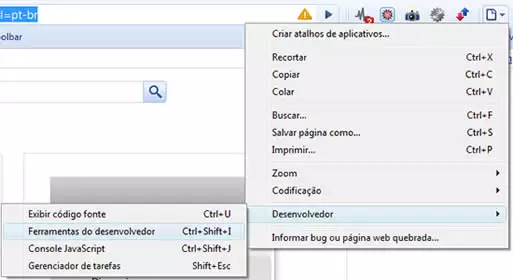
Ferramentas do desenvolvedor (Firebug)

Neste ponto eu fiquei na dúvida se é uma extensão ou não. Tenho quase certeza que é um recurso nativo do Chrome: Ferramentas do desenvolvedor:

Este recurso simplesmente é o Firebug. Aliás, pelo que pude ver, é ainda mais que o Firebug, pois possui opções a mais, que talvez sejam supridas pelos complementos de Firebug. Sendo assim, considero este, o mesmo caso da WebDeveloper – Esta funcionalidade do Chrome substituiu por completo o plugin do Firefox.
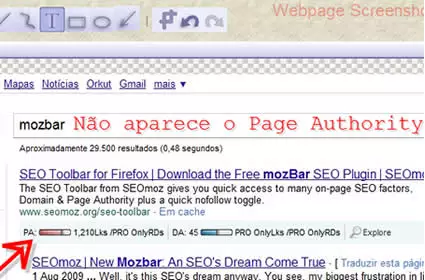
Webpage Screenshot

Aqui sim uma troca para, definitivamente, melhor, ou no mínimo mais prática: A extensão Webpage Screenshot, que utilizei para substituir o plugin Screengrab do Firefox, além de permitir tirar screenshots de tela inteira ou toda página, leva a imagem escolhida para uma nova aba no Chrome e já apresenta opções de edição como cortar e adicionar elementos (textos, setas, círculos e outros).
Como normalmente a intenção ao tirar um screenshot de uma página é justamente marcar um detalhe e fazer um comentário, esta extensão fica bem completa, ao menos para mim.
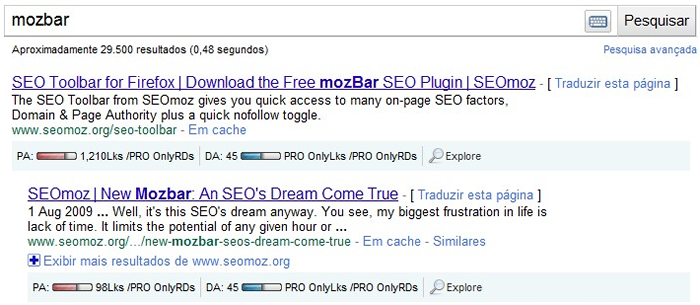
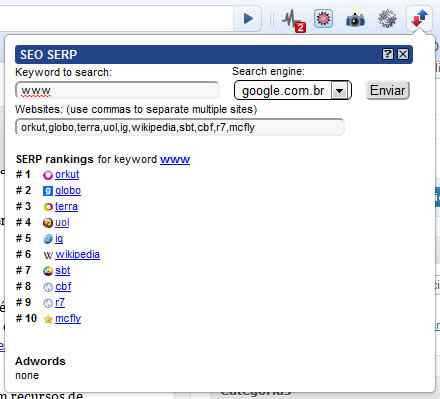
SEO SERP
A extensão de SEO mais difícil de se substituir foi a Rank Checker da Toolbar de SEO do SEOBook. Com a Rank Checker, é possível escolher um ou mais sites, uma ou mais keywords e testar todos os rankings no Google, Yahoo e Bing. O problema aqui é que o Chrome é o browser do Google e o Google é contra este tipo de automatização de consultas e verificação de rankings, conforme indicado em suas diretrizes de qualidade para webmasters:
Não use programas não-autorizados para enviar páginas, verificar classificações etc. Esses programas consomem recursos de computação e violam os nossos Termos de Serviço O Google não recomenda a utilização de produtos como WebPosition Gold™, que enviam consultas automáticas ou programadas ao Google.
Considerando este ponto, imagino que não exista realmente uma extensão deste tipo no Chrome, a qual teste os rankings de múltiplas keywords para um ou mais sites rapidamente. Contudo, nem tudo foi perdido: a extensão SEO SERP oferece uma boa ajuda neste trabalho:

Infelizmente ela não permite que sejam testadas várias keywords ao mesmo tempo, mas, por outro lado, permite que sejam testados vários sites ao mesmo tempo. Portanto, para testar várias keywords, será necessário entrar uma a uma. Já para verificação de vários sites em uma keyword, isso sim sai como resultado direto da extensão. O que já é bastante útil, mas a Rank Checker é melhor, pois é mais funcional.
Outro detalhe adicional é que esta extensão também exibe posicionamento no AdWords, quando este existe.
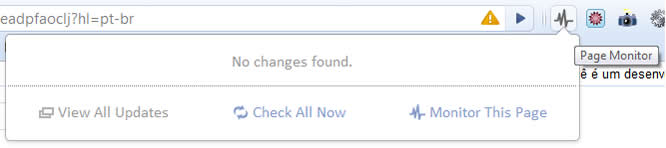
Extra! Page Monitor
Ao longo das imagens mostrando as extensões, uma extensão diferente esteve sempre ali, ao lado da extensão mozBar: é a Page Monitor. Esta também é uma extensão que eu já tinha instalada no Chrome antes mesmo dessa mudança de browsers. Como o nome diz, ela monitora uma página e notifica alterações que aconteça nela.

Simples, porém genial:
- Quer acompanhar mudanças em páginas de concorrentes?
- Quer acompanhar mudanças nas páginas do seu site?
- Quer acompanhar mudanças em resultados de busca?
- Quer acompanhar mudanças em fontes de links?
A extensão Page Monitor permite tudo isso e com alguns refinamentos, como a frequência de verificação ou o quê exatamente na página deve ser acompanhado. Recomendo.
Conclusões – Chrome vs. Firefox
Na batalha dos browsers para SEO, Chrome versus Firefox, estou muito satisfeito com o Chrome. Realmente, em termos de plugins e extensões de SEO, eles tem um empate técnico. A diferença, para mim, ficou mesmo no desempenho: até agora, o Chrome não apresentou os problemas que eu vinha tendo com o Firefox, por outro lado, o Chrome ainda está longe do stress-test que o Firefox passou até a minha decisão de testar o Chrome. Mais algumas semanas e o veridicto poderá ser conferido (ou deferido).
Sugestões!
Bom, este é o conjunto de plugins e extensões de SEO que uso no Firefox e Chrome, respectivamente. Não conhecia algum deles? Achou útil? Tem outras recomendações? Não deixe de me mandar, adoraria testar outras funcionalidades nos meus navegadores. Enquanto isso…
Extra!
Você sabia que Firefox, apesar do nome, não é uma raposa (fox)? Na verdade, embora o logo do browser seja uma raposa estilizada, firefox é utilizado para nomear um urso panda vermelho! (Fontes:[1], [2] e [3]) E o bichinho se parece mesmo com o logo do Firefox, acredite se quiser:

E o Chrome? Uma mistura de…

Outras divertidas referências para o Chrome aqui e aqui. Para fãs do Internet Explorer, deixo o espaço aberto para comentários e sugestões de uso do browser. Até a próxima!












Oi Frank, mto boa a comparação! Vc só esqueceu de citar que já existe o Firebug pra Chrome (que não é o recurso nativo).
Nele vc pode alterar as propriedades em tempo real e etc, como no Firefox >> http://twitter.com/renatatr/status/22318907854
Oi Renata! Confesso que nem procurei o Firebug para Chrome quando lembrei do Chromebug onboard. Valeu pela dica! =)
Internet explorer, isso ainda existe?
hehehehe, brincadeira!
Acho que não existem ferramentas para o IE! Esse é um navegador que já deveria ter morrido né!
E acho bem difícil alguém que trabalhe com SEO usar alguma ferramenta do IE, a não ser que tenha alguma relação com o Bing talvez….
E aí Wendel! Parece-me que chegaram a desenvolver o Firebug do IE entre outros complementos, mas não estou por dentro.
Realmente, para desenvolvedores, o IE só é interessante para testar se está tudo ok. A maioria não o tem como navegador padrão.
Por outro lado, usuários…
E o IE9? ele esta vindo ai, será q vai prestar? Ou iram pisar na bola novamente?
Bem lembrado, vamos ver como vai ser!
Belo texto, eu uso constantemente o Toolbar de SEO do SEOBook, acho muito completo e são ferramentas 100% SEO
Fala Frank, como comentei com você no Twitter também comecei a testar o Chrome recentemente.
Compartilho de suas opiniões, gostei muito dessas extensões também. Eu não conhecia a Webpage Screenshot, valeu pela dica! No Firefox eu utilizo a FireShot (também dá pra colocar comentários, setas e destaques).
Agora no Chrome eu também teste essa extensão: https://chrome.google.com/extensions/detail/diahigjngdnkdgajdbpjdeomopbpkjjc
Ela é boazinha, mas a Toolbar do SEOmoz faz a maioria das coisas.
Fica aí a dica…
Um grande abraço.
Até!
Valeu pela dica Forbellone!
Alguns que estão aqui eu não conhecia, mas minhas recomendações são.
csscan – https://chrome.google.com/extensions/detail/nnklpgoldelpoigiacfpnpphpkkmbdkb
Lightshot (sensacional capturador de tela, pra mim, melhor que o Screengrab do FF ) https://chrome.google.com/extensions/detail/mbniclmhobmnbdlbpiphghaielnnpgdp
Linkclump (o do FF é melhor, mas quebra um galhao) https://chrome.google.com/extensions/detail/lfpjkncokllnfokkgpkobnkbkmelfefj
Pendule (alternativa ao WebDeveloper) https://chrome.google.com/extensions/detail/gbkffbkamcejhkcaocmkdeiiccpmjfdi
Ultimate Chrome Flag – https://chrome.google.com/extensions/detail/dbpojpfdiliekbbiplijcphappgcgjfn
Speed Tracer (by Google) (esse é técnico) – https://chrome.google.com/extensions/detail/ognampngfcbddbfemdapefohjiobgbdl
é isso, aproveitem 🙂
Belas dicas.
No meu dia-a-dia, não me meto muito com css, então dispenso o csscan.
Agora que estou no macbook, screenshot é com o Grab, programa nativo mesmo, não uso mais extensão pra isso.
Não conhecia esse Linkclump, curiosa a funcionalidade dele.
No caso do Pendule, estou me dando bem com a WebDeveloper mesmo hehe.
Também não conhecia a Ultimate Flag, ela tem umas informações interessantes.
Acho que existem alternativas a Speed Tarcer também, né? Mas ela pareceu bem completa, cheia de gráficos e tal.
Valeu pelas dicas!
Frank, quem pode trabalhar com Mac, pode! hehehe
Eu gosto muito do Linkclump pra ler artigos. As vezes tu quer ler vários links que tem no final de algum outro artigo e ficar segurando o Ctrl e clicando, é chato. Eu seleciono e abro tudo que me interessa de uma vez, vou lendo aos poucos ou uso o Session Manager (https://chrome.google.com/extensions/detail/bbcnbpafconjjigibnhbfmmgdbbkcjfi) pra guardar e ler outra hora.
O Speed Tracer é uma doidera que o Google fez, ainda não sei usar ele direito, é muita coisa…
Bom, quem souber de outras extensões, postem aí. Eu uso muito mais coisas no FF, mas o Chrome ta começando a ficar bom de trabalhar, além das extensões não ficarem tão pesadas como no FF. Outra vantagem do Chrome é desativar as extensões sem reiniciar o navegador… isso no FF é MUITO chato.
Hmmm (ideia)! Falando nisso, Frank, se tu souber de alguma extensão pra Chrome onde se possa gerenciar as extensões (ativar/desativar) através de algum botão ou Menu, seria perfeito! Assim só ficaria carregado no browser as extensões que você quiser utilizar em determinado trabalho. Seria muito mais fácil de ativar e desativar, sem ter que ir até o Menu/Ferramentas/Extensões do Chrome, que nem tecla de atalho não tem =
Acho que já escrevi de mais. Fui!
Não conheço mas é uma boa idéia mesmo.
Toda extensão tem a possibilidade de desabilitar clicando sobre o ícone dela com botão direito. Acho que não tem como reabilitar né…
Mas fica a idéia.
Exato! Desabilitar dá, mas pra habilitar de novo, é um porre. O cara perde tempo. Se tivesse uma tecla de atalho, pelo menos já ajudaria, mas o ideal seria um botão de extensão, que abrisse tudo, com opção de habilitar e desabilitar
Quem será o anjo que vai fazer esse favor pra nós?!
Valeu Frank, até.
Foi o melhor que consegui até agora em relação as extensões
https://chrome.google.com/extensions/detail/kcjhhlekidgplealnjkkjknoefpmcpon?hl=en
Mas acabei pescando outras coisas curiosas como:
https://chrome.google.com/extensions/detail/oilidiamlohbcakoeopjgbjibbecgcen
e
https://chrome.google.com/extensions/detail/fjccknnhdnkbanjilpjddjhmkghmachn
Fui!
ESTA FAZ TUDO ISSO! SÓ COM DOIS CLIQUES!!
https://chrome.google.com/webstore/detail/google-chrome-extension-m/abfkbnofabphajdmldmllmgengfccdcl?hl=en
Só um detalhe, a origem do logo do Chrome é essa:
http://img.labnol.org/di/googlechrome.jpg
😀